「ブログの表示がいつまで経っても終わらない……」
こんな悩みを抱えていませんか?
表示遅延の原因は、キャッシュや更新、機能追加などさまざまです。
この問題を解決するには、一つずつ原因を確認し、必要なら思い切って不要な要素を削除することが重要です。
当記事では、テーマswellを使用して、表示遅延の原因とその対策をわかりやすく解説します。
ブログの表示遅延は、キャッシュやWordPressやプラグインの更新内容、新規追加した機能が原因になることがあります。
このような場合は、キャッシュの削除、 WordPressやプラグインの更新の確認します。また、自分で追加した機能(バナーや機能拡張)があったか振り返り、不要と判断した場合は削除します。
他にも、記事内で使用する画像サイズ統一、タグの整理、内部リンクの見直しを行い、表示遅延の原因になりそうなことを一つひとつ確認していきます。
これらは直接的なブログの表示遅延の原因になることはないですが、負荷を軽減できるように最適化していきます。
対策1:キャッシュの削除
キャッシュが原因でブログ表示が遅くなる場合があります。
ブラウザやサーバー、プラグイン(例: キャッシュ系プラグイン)のキャッシュを削除して再確認します。
対策2:過去を振り返る
WordPressの更新やダッシュボードを確認します。
過去記事を確認してみてください。
WordPress、プラグイン、テーマのアップデートを確認をしていきます。
アップデートやインストールの確認
WordPressの場合、アップデートや新規インストールが原因となることがあります。
以下を確認してください。
- 原因1: WordPressのアップデート
対策:アップデート後に問題が発生した場合、以前のバージョンに戻す(ダウングレード)ことで改善することがあります。 - 原因2:テーマのアップデート
対策: 問題が解決しない場合、テーマをダウングレードします。 - 原因3: プラグインのアップデート
対策: 問題のあるプラグインを一時的に無効化するか削除します。
対策3: 自分が過去に行った拡張作業を確認
自分が新たに追加・変更した内容を振り返ります。
以下の点を特に確認してください。
1:バナーの設置
アフィリエイトバナーや他サイトへのリンク後の処理は、リンク先の処理速度に依存します。
したがって、リンク先が遅い場合は、こちら側で解決するのは困難です。
下記の対策が必要です。
対策:非同期(async)設定が可能なバナーを使用してください。
非同期バナーがない場合や、それを使用しても効果がない場合は、そのバナーの使用を中止します。
2:機能追加の確認
ブログの機能を強化するためにCSSやPHPを新規追加した場合、それが原因で遅延が発生することがあります。
※当ブログでは、CSSで「目次をハイライトする」機能を追加しています。
対策:機能が正常に動作しているか確認し、問題があれば削除します。
代替となるスクリプトを探すことも有効です。
また、自分で新たなスクリプトを作成することも検討してください。
現在はAIを利用して簡易なコード作成も可能です。
CSSとは?
CSS(Cascading Style Sheets) は、ウェブページのデザインやレイアウトを設定するための言語です。
文字の色やサイズ、背景色、配置などを指定し、HTMLで作成されたページに視覚的な魅力を与えます。
例: 文字色を青に設定
css
body {
color: blue;
} PHPとは?
PHP(Hypertext Preprocessor) は、ウェブページを動的に生成するためのサーバーサイドスクリプト言語です。フォームの送信データの処理や、データベースとの連携、ログイン機能などを担当します。
PHPを使えば、ユーザーの操作に応じて異なる内容を表示することが可能です。
例:現在の日付を表示するPHPコード
php
<?php
echo "今日の日付は " . date("Y-m-d") . " です。";
?> 対策4:swell設定
swell設定の高速化設定を煮詰めると表示遅延の解決になります。
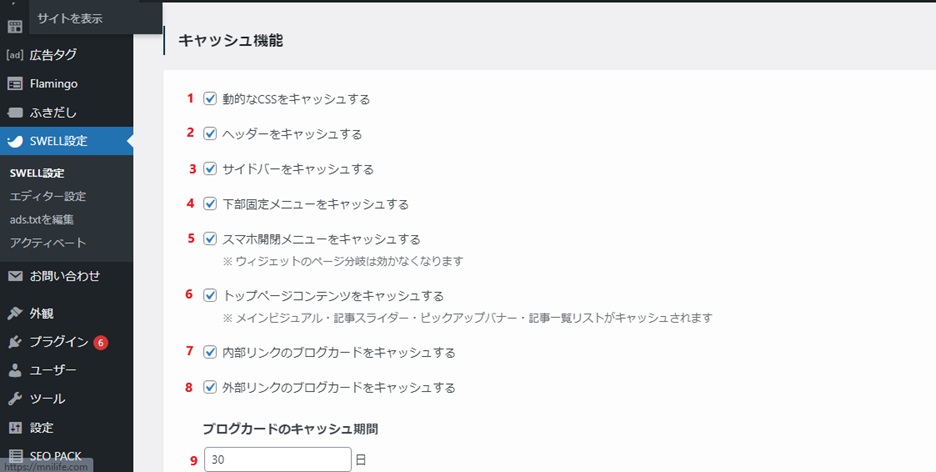
キャッシュ機能
キャッシュを活用することでパフォーマンスを向上させつつ、リライト結果をタイムリーに反映させる運用を目指します。
設定

- 動的なCSSをキャッシュする
- サイトのデザインが頻繁に変更されない場合。
- ページ全体で共通のCSSを使用している場合。
- ヘッダーをキャッシュする
- ヘッダーに頻繁な変更がない場合。(例:固定ナビゲーションやロゴが一定)
- サイドバーをキャッシュする
- サイドバーの内容が頻繁に変わらない場合。
- 特定のページごとに異なるウィジェット(ページ分岐)を設定していない場合。
- 下部固定メニューをキャッシュする
- メニューの内容が固定的で、ページごとに異ならない場合。
- スマホ開閉メニューをキャッシュする
- スマホメニューのリンク構造が固定的で、頻繁に変更されない場合。
- トップページコンテンツをキャッシュする
- トップページのデザインや表示内容が頻繁に変更されない場合。
- 内部リンクのブログカードをキャッシュする
- ブログカードの内容が頻繁に変更されない場合。
- 外部リンクのブログカードをキャッシュする
- 外部リンク先の情報が頻繁に変更されない場合。
- ブログカードのキャッシュ期間日
30日に設定しておきます。
おすすめの設定
- リライトに影響が少ない 「動的CSS」「ヘッダー」「固定メニュー」 は、積極的にキャッシュを活用。
- 更新頻度の高い 「トップページ」「外部リンクのブログカード」 は、キャッシュ設定で調整します。
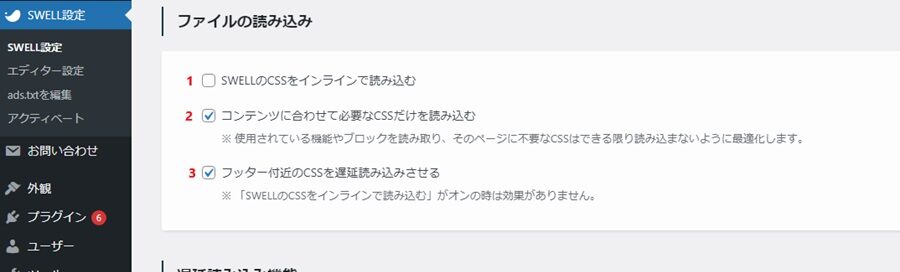
ファイルの読み込み

- SWELLのCSSをインラインで読み込む
- 規模の小さいサイト、ファーストビューの高速化が重要としたい場合。
- CSSをインライン化することで、ブラウザが外部ファイルを取得する手間を省き、初期表示速度を向上させたい場合。
※インライン化とは?:CSSをHTML内に直接記述する方法です。
これにより、サーバーとの通信回数が減り、軽量化されます。
- コンテンツに合わせて必要なCSSだけを読み込む
- ページごとに異なるデザインを持ち、不要なCSSを排除して最適化したい場合。
- フッター付近のCSSを遅延読み込みさせる
- フッターの表示がファーストビューに影響しない場合。
遅延読み込み機能
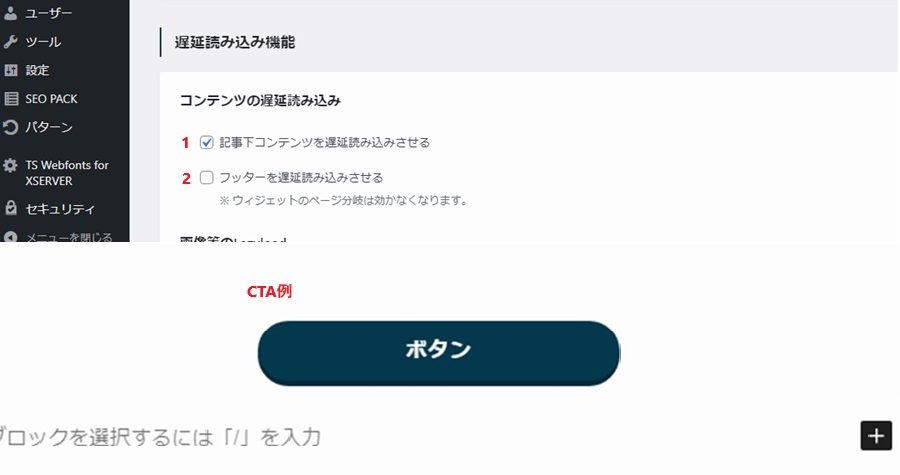
コンテンツの遅延読み込み

- 記事下コンテンツを遅延読み込みさせる
- 記事の主要コンテンツを優先し、後続の要素(関連記事やCTAなど)を後回しにしたい場合。
※CTA:ウェブサイトやブログにおいては、訪問者に次のアクションを取らせるための重要なパーツのことです。ボタンを設置することはCTAの典型的なイメージです。
- 記事の主要コンテンツを優先し、後続の要素(関連記事やCTAなど)を後回しにしたい場合。
- フッターを遅延読み込みさせる
- フッターが主要コンテンツに影響を与えない場合。
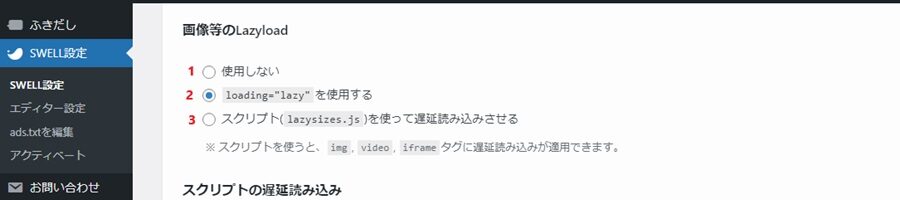
画像等のLazyload

Lazyloadとは?
画像や動画などのコンテンツをユーザーの画面に表示されるタイミングで読み込む技術です。
必要なときに必要なデータだけを読み込む仕組みです。
これにより、初期表示の速度が速くなり、サーバー負荷が軽減されます。
- 使用しない
- 遅延読み込みを必要としない場合。
- loading=”lazy”を使用する
- ブラウザがHTML5のLazyload属性をサポートしており、追加スクリプトを使用したくない場合。
- スクリプト(lazysizes.js)を使って遅延読み込みさせる
- 高度な遅延読み込み機能を必要とする場合。
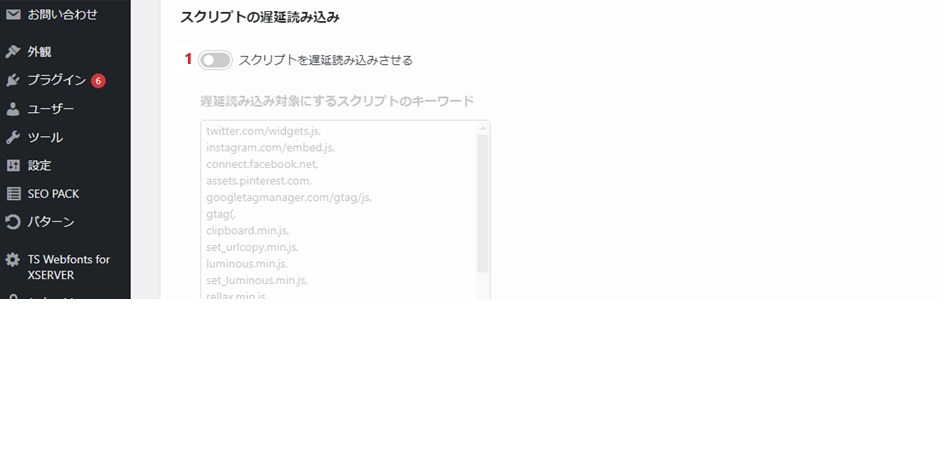
スクリプトの遅延読み込み

このスクリプトとは?
「スクリプト」とは一般的には JavaScript を指しますが、遅延読み込みの対象には CSS、Webフォント、画像、外部サービスのコード なども含まれます。
これらを適切に遅延させることで、サイトの速度とユーザー体験が大きく向上します。
- スクリプトを遅延読み込みさせる
- ファーストビューの表示速度を優先したい場合。
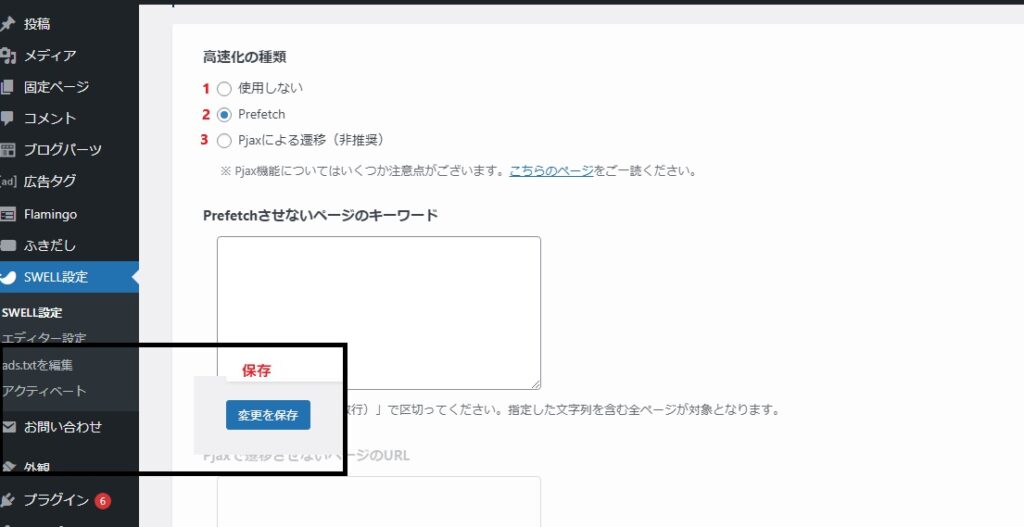
ページ遷移高速化

- 使用しない
- 標準的なページ遷移を維持したい場合。
- Prefetch
- 次に読み込まれる可能性の高いページを予測して高速化したい場合。
- Pjaxによる遷移(非推奨)
- 非同期でのページ遷移を試みたい場合(推奨されない)。
最後に「変更を保存」をクリックして、高速化設定を終了します。
おすすめの設定
- CSS対策: ページ全体で共通するCSSはインライン化や遅延読み込みを活用。
- 遅延読み込みの設定: 記事下コンテンツやフッターなど、初期表示に不要な部分は積極的に遅延設定を行う。
- ページ遷移高速化: Prefetchを利用して、主要な遷移を滑らかにする。
目安
「サイト規模」と投稿数を目安にして設定方法を説明します。
ブログの投稿数が増えるほど、不要なCSSの読み込みを減らす仕組みが重要になります。
また、投稿数だけでなく、サイトデザインや機能の複雑さも考慮するとより的確な選択ができます。
- 小規模サイト:投稿数は、0〜100記事程度
記事数が少なく、訪問者数やページ数も少ない段階。
サイト全体のCSSや機能が比較的シンプルで、統一的なスタイルを使用している場合が多い。
最適な方法は、「SWELLのCSSをインラインで読み込む」にして、初期描画速度を最適化し、シンプルに管理します。 - 中規模サイト:投稿数は、100〜500記事程度
記事数が増え、ページ構成やデザインも多様化してくる。
記事ごとに異なるブロックや機能を使い始め、CSSの負担が増える可能性があります。
最適な方法は、「コンテンツに合わせて必要なCSSだけを読み込む」にして、不要なCSSを読み込まないことで、ページごとのパフォーマンスを最適化します。 - 大規模サイト:投稿数は、500記事以上
記事数が多く、サイト全体で多種多様なデザインや機能を活用している場合が多い。
訪問者数が多くなるとともに、パフォーマンスへの影響が顕著になる。
最適な方法:「コンテンツに合わせて必要なCSSだけを読み込む」にして、パフォーマンス最適化させます。
必要に応じて「フッター付近のCSSを遅延読み込みさせる」を組み合わせて、初期描画速度をさらに改善させます。
対策5:記事作成において
画像サイズの統一、タグの整理、内部リンクの見直しは、新しい記事から始め、古い記事については少しずつコツコツと進めていきます。
画像サイズ統一
SWELLテーマでは、画像サイズを適切に設定し統一することで、デザイン性を向上させるだけでなく、即時的効果はないですが、表示速度やSEOにも良い影響を与えることができます。
以下は、SWELLの推奨サイズに基づいた画像の解説です。
画像サイズと形式
- 画像のリサイズ
- SWELLは自動的に画像サイズを調整(リサイズ)しますが、アップロード前に適切なサイズに統一しておくと、サーバーへの負担が軽減されます。
- 画像の形状(正方形や長方形)は維持されますが、推奨サイズに合わせることでデザインの一貫性を保つことが可能です。
- ファイル形式
- JPEG:写真や通常の画像に使用します。
ファイルサイズを抑えつつ画質を維持。 - PNG:図やロゴなどは、透明背景が必要な場合に使用する。
- JPEG:写真や通常の画像に使用します。
- 表示速度を重視する場合
- 横幅を抑えたサイズ(例:横幅900px)を選ぶと、ページ速度が向上する場合があります。
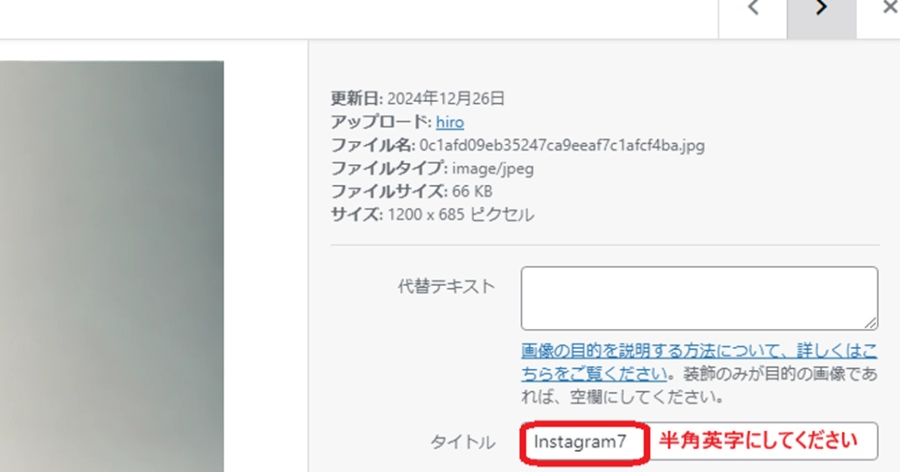
- 画像を半角英字にしておく
- エンコードされたファイル名は直接的な表示遅延の原因になることは少ないものの、サーバー負荷が増えたり、キャッシュが効率的に機能しない。
さらに一部環境でファイルの読み込みエラーが再試行されることで、間接的な遅延を引き起こす可能性があります。
- エンコードされたファイル名は直接的な表示遅延の原因になることは少ないものの、サーバー負荷が増えたり、キャッシュが効率的に機能しない。
メリット
記事に画像を貼るときは、半角英字タイトルにしてからにします。
半角英字の画像タイトルには、互換性の向上、SEO効果、文字化け防止、エンコード後の管理のしやすさなどのメリットがあります。
- エンコード:日本語を含むファイル名はURLにエンコードされるため、見た目が分かりにくくなります。
- エンコード例: 画像.png → %E7%94%BB%E5%83%8F.png
- 文字化け:日本語や全角文字を含むファイル名がエンコードされると、URLが非常に長くなり、文字化けした日本語は、さらに見た目が分かりにくくなることがあります。
画像.png → ??.png半角英字にするとエンコードが不要で、URLが簡潔になります。- 文字化け例: image.png → image.png

SWELL推奨画像サイズ
| 画像タイプ | 画像サイズ | ファイル形式 | 解説 |
|---|---|---|---|
| 1.プロフィール画像 | 160×160px、または 512×512px | JPEG/PNG | 推奨画像サイズでなくても正方形にします。ちなみに背景画像は横長を推奨します。 |
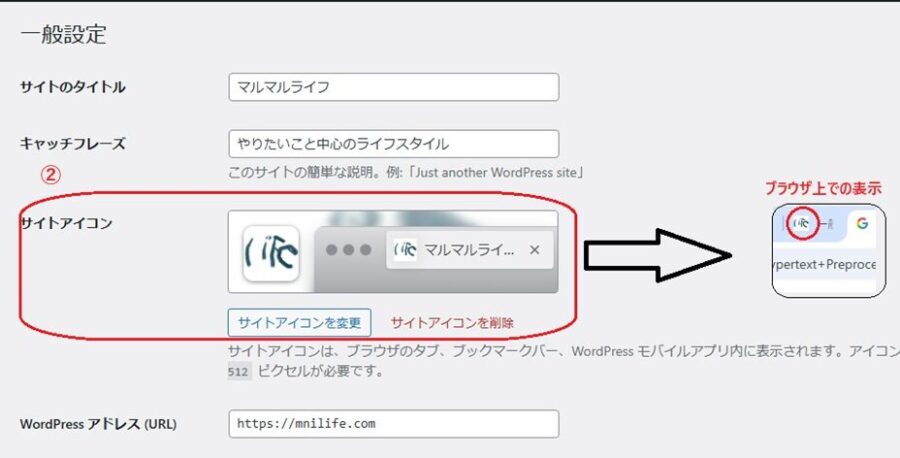
| 2.ファビコン(サイトアイコン) | 512×512px | PNG | |
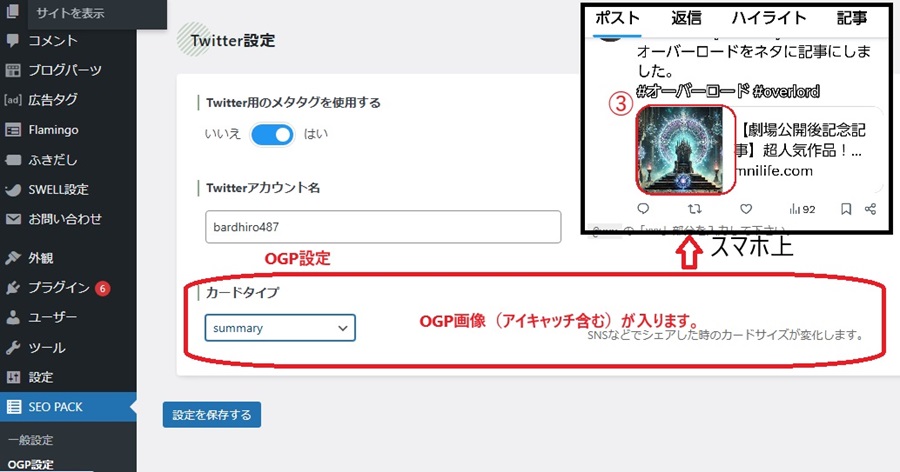
| 3.OGP画像(アイキャッチ含む) | 1200×630px | JPEG | 自社サイトのWebページがSNSやチャットアプリでシェアされた際に表示される画像 |
| 4.NO IMAGE画像 | 1200×630px | JPEG | SNSでも推奨 |
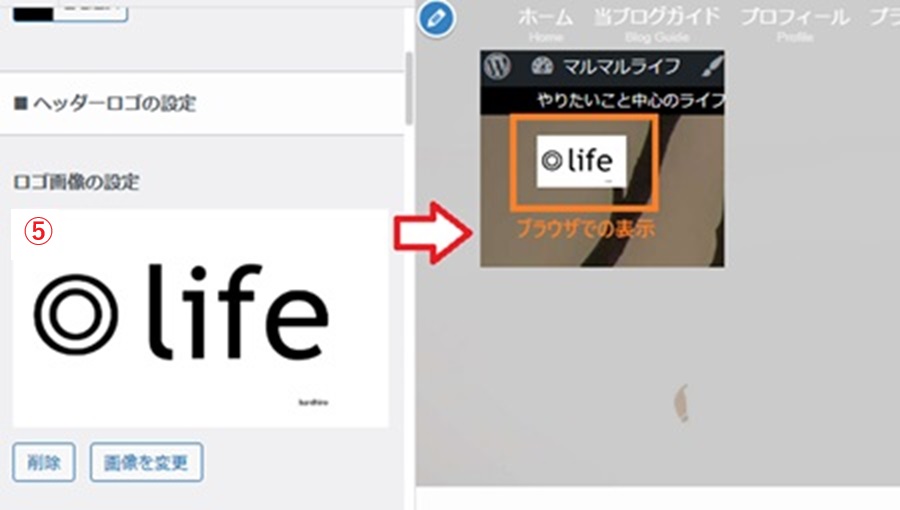
| 5.ヘッダーロゴ画像 | 1600×360px(推奨:600×135px) | PNG | |
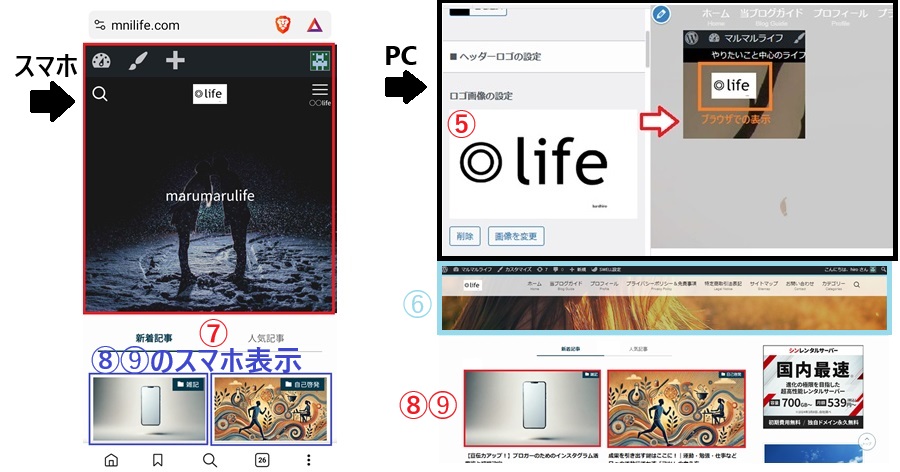
| 6.メインビジュアル画像(PC版) | 1600×900px または 16:9を基に1280×720px | JPEG/PNG | トップページ上部エリアの画像。スマホでもカットはされますが表示されます。 |
| 7.メインビジュアル画像(スマホ版) | 960×800px または600×500px (全面表示の場合は1080×1920px) | JPEG/PNG | 全面表示の場合は、1080×1920px または、600〜960pxでも可能。 |
| 8.記事内画像(デフォルト) | 1200×630px | JPEG | 投稿記事のアイキャッチ画像も同じサイズ。 |
| 9.記事内画像(速度重視の場合) | 900×472px または 900×473px | JPEG |
画像






手順と補足
手法
- 新規記事作成時:上記の推奨サイズを使用して画像をアップロードし、統一性を保つ。
- 既存記事のリライト時:リライト時に推奨サイズに画像を変更。特にアクセス数が多い記事から始めると効果的です。
補足:速度重視のサイズ設定は正しいか?
- 「横幅900px」(例:900×472pxまたは900×473px)を使用することは有効です。
- 表示速度を優先したい場合、画像サイズを抑えることでブラウザの読み込み時間を短縮できます。
- 特に記事内画像でデザイン性よりも速度を重視する場合に適しています。
- 横幅も長ければカットされて調整されるようです。
縦の長さ表示に問題なく調整されるようです。
タグの整理
直接的なブログの表示遅延の原因になることはないですが、タグの整理は、データベース効率を向上させ、サーバー負荷を軽減する効果があります。
内部リンクの見直し
直接的なブログの表示遅延の原因になることはないですが、内部リンクの見直しは、リンクの質を向上させ、リンク切れやページ遷移時の遅延を防ぐことができます。
まとめ
ブログの表示遅延は、原因を一つひとつ解消することで改善できます。
まずは当記事の方法を試してください。
キャッシュ削除や更新の確認、機能の見直し、画像やリンクの整理を計画的に進め、読者に快適な閲覧体験の提供を目指しましょう。
継続的な最適化が、ブログのパフォーマンス向上につながります。
参考:SWELL公式サイト








コメント