サイドバーに特定の記事を表示させることは、ユーザーの利便性を高め、サイトの回遊率を向上させるために非常に有効です。
当記事では、SWELLの標準機能のブログパーツを活用し、プラグインを使用せずにサイドバーに特定の記事を表示させる方法を解説します。
目次
ブログパーツの作成
手順
1:WordPress管理画面にログイン
左側のメニューから「ブログパーツ」を選択し、「新規追加」をクリックします。
2:タイトル
わかりやすい名前を入力します(例:「サイドバー用特定記事」)。
3:追加
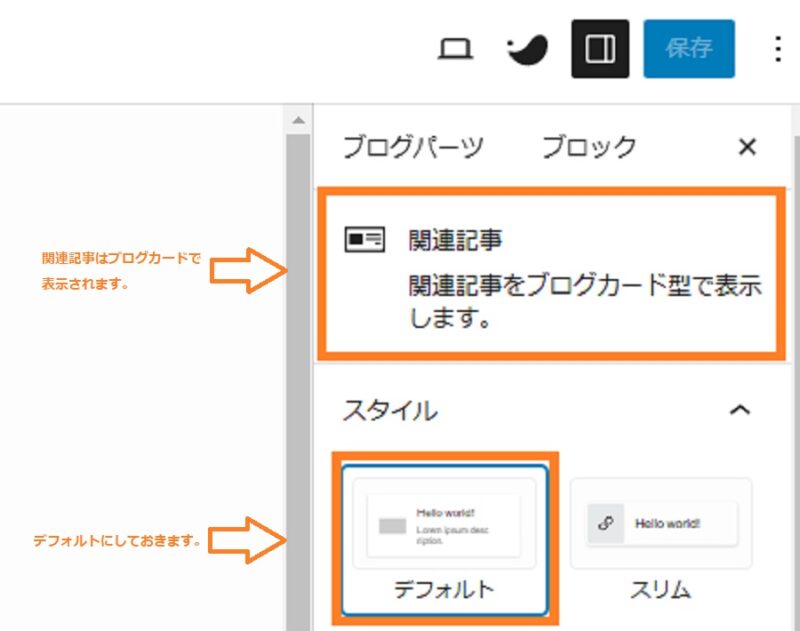
本文エリアで「+」ボタンをクリックし、「関連記事」ブロックを追加します。
右側の設定パネルで、以下の設定を行います。

4:ブロック設定
スタイル指定は、3つのどれかにします。
デフォルトならデフォルトの形のブログカードとして表示されます。

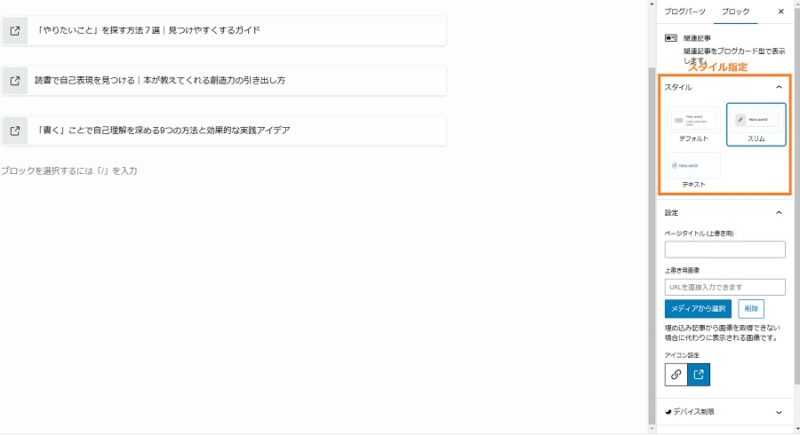
5:ブログパーツ設定
用途指定では、カテゴリー用、CTA、タグ用、ブロックパターンのどれかを選択。
6:設定が完了
「公開」ボタンをクリックしてブログパーツを保存します。
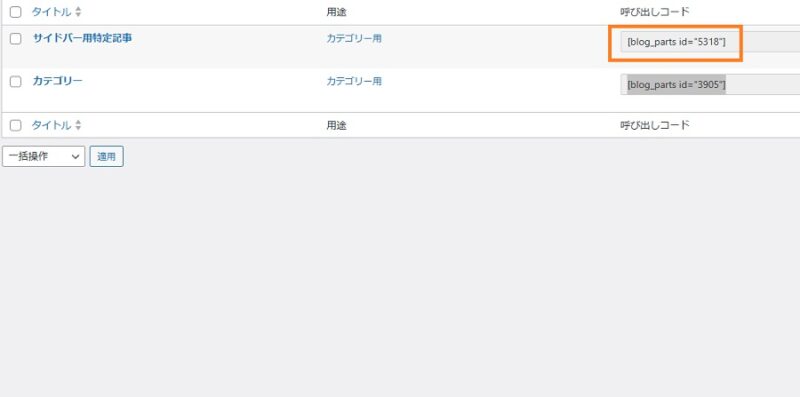
7:呼び出しコード
作成したブログパーツの一覧ページに戻り、該当するブログパーツの「呼び出しコード」をコピーします。

8:ウィジェットへの設置
次に、サイドバーにブログパーツを表示させるためのウィジェット設定を行います。
- 「外観」の「ウィジェット」を選択します。
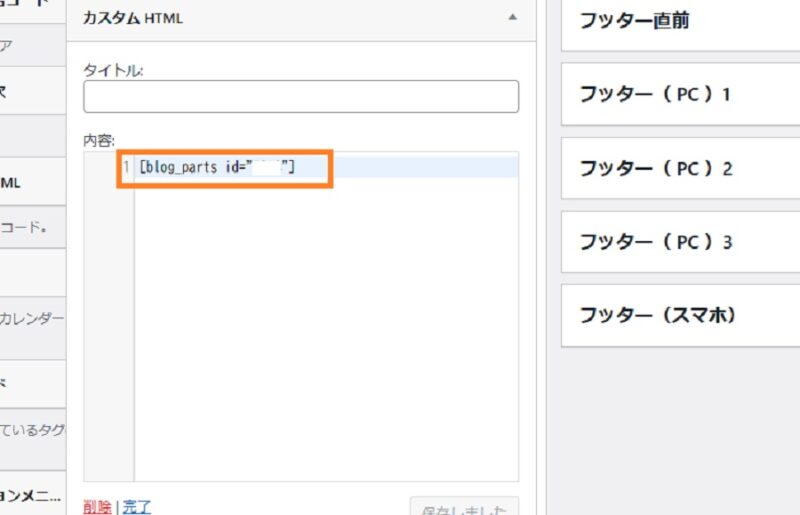
- サイドバーのウィジェットエリアに「カスタムHTML」ウィジェットを追加します。
- 追加した「カスタムHTML」ウィジェットのタイトルを入力し、内容欄に先ほどコピーしたブログパーツの呼び出しコードを貼り付けます。
- 設定が完了したら、「保存」ボタンをクリックします。

9:表示の確認
表示されました。

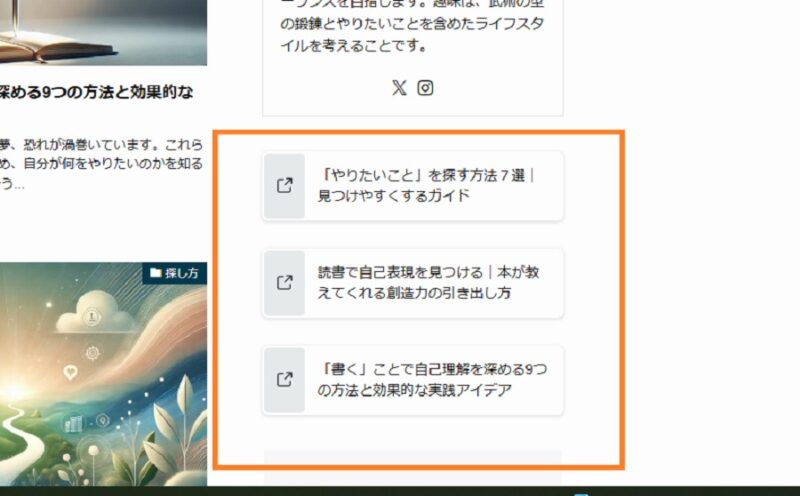
関連記事が複数の例
1:3つの記事のスリム型にしてみます。

2:表示されました。

まとめ
SWELLの標準機能を活用することで、プラグインを使用せずにサイドバーに特定の記事を表示させることが可能です。
ブログパーツとウィジェットを組み合わせることで、柔軟なサイドバーのカスタマイズが実現できます。
ユーザーの利便性を高めるためにも、ぜひ活用してみてください。







コメント