お問い合わせフォームは、ユーザーとのコミュニケーションを円滑にするために非常に重要です。
WordPressのプラグイン「Contact Form 7」を使えば、手軽に機能的なお問い合わせフォームを作成できます。
当ガイドでは、Contact Form 7を使ったお問い合わせフォームの作成手順を初心者向けにわかりやすく解説します。
基本的なインストール方法からフォームの設定、カスタマイズ、テスト方法まで、ステップバイステップで説明しますので、初めての方でも安心して導入できます。
当記事を参考にして、ユーザーとのコミュニケーションを円滑にするお問い合わせページを作りましょう。
- Contact Form 7のインストール方法
- 基本的なお問い合わせフォームの作成手順
- フォームのカスタマイズとデザイン調整方法
Contact Form 7導入
お問い合わせフォームを作成するために必要なプラグイン「Contact Form 7」の特徴とインストールについて解説します。

Contact Form 7の特徴とメリット
- Contact Form 7は、WordPressで最も人気のあるお問い合わせフォーム作成プラグインです。
- 無料で使用でき、シンプルなインターフェースでありながら、カスタマイズも可能です。
- 外部のAPIと連携することで、機能も拡張できます。
特にスパム対策には、 AkismetやreCAPTCHAは有効です。(今回は取り上げません)
Contact Form 7のインストール方法
1.WordPressダッシュボードにログインします。
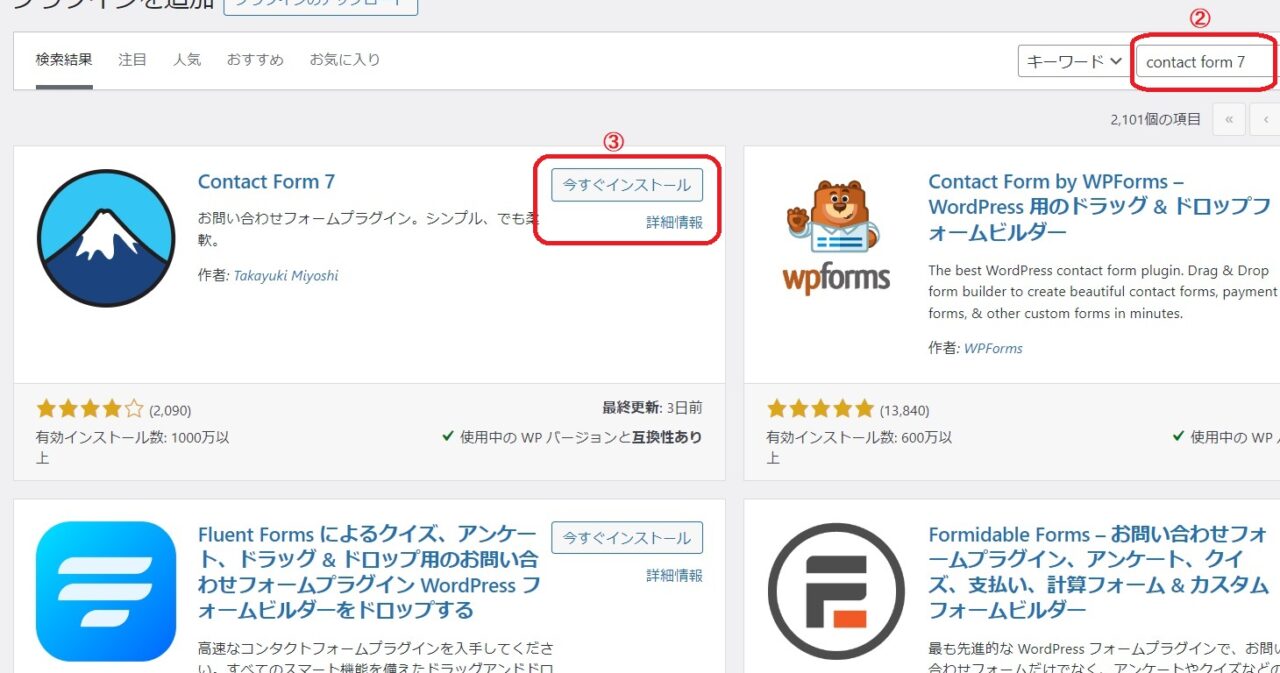
2.「プラグイン」の「新規追加」 をクリックし、検索バーに「Contact Form 7」と入力します。
3.「今すぐインストール」 をクリックします。

4.インストールが完了したら、「有効化」のボタンが現れるので クリックします。
5.終わりです。
お問い合わせフォームの作成
インストールした Contact Form 7でお問い合わせフォームを作ります。
下記の①から③の手順でシンプルなお問い合わせフォームが完成します。
①準備 ショートコードのコピー
1.WordPressの左メニューの「お問い合わせ」を選択すると、その下に「新規追加」が現れます。
その「新規追加」をクリックします。
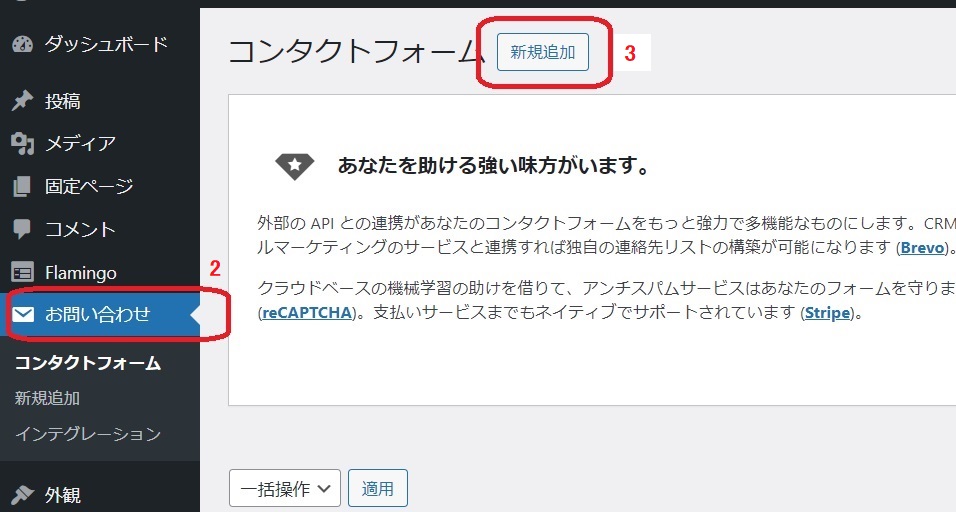
2.又は、WordPressの左メニューの「お問い合わせ」を選択します。
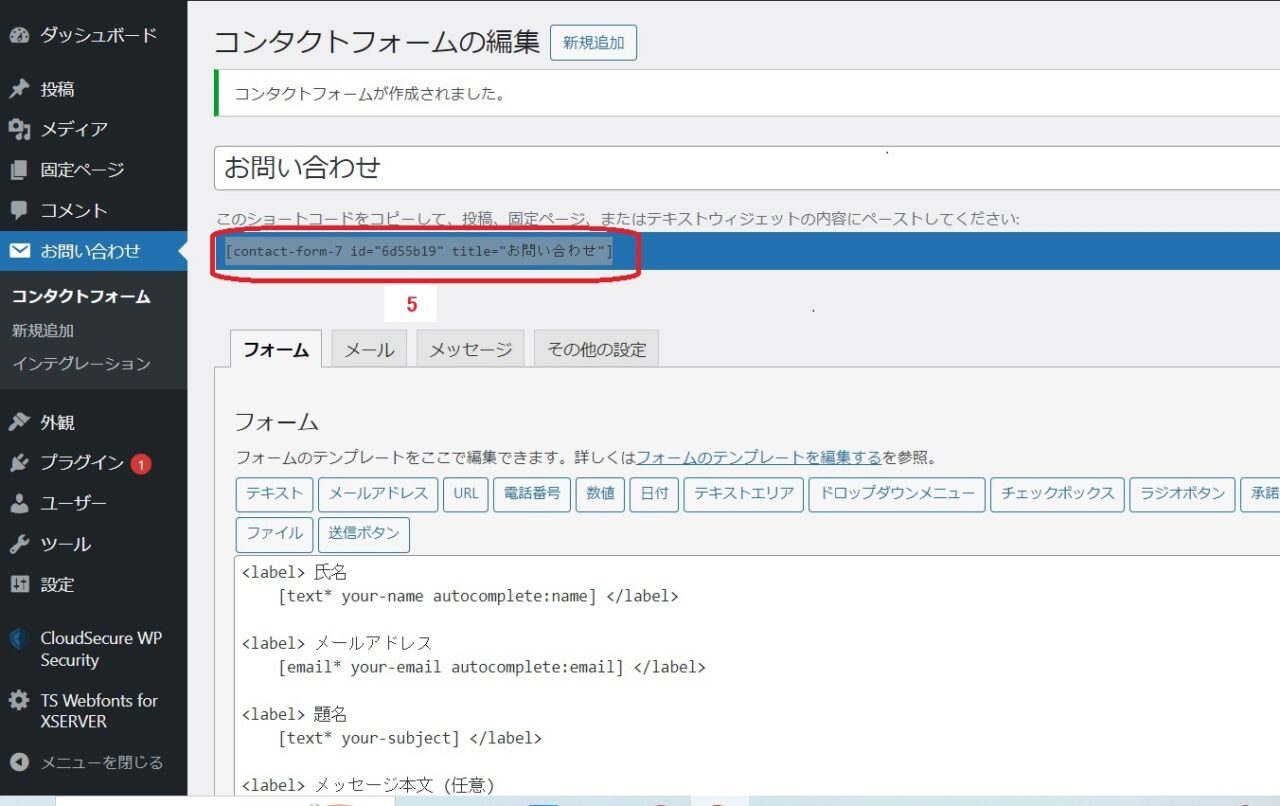
3.右側にコンタクトフォーム画面が表示されます。
その上部表示の 「新規追加」 をクリックします。

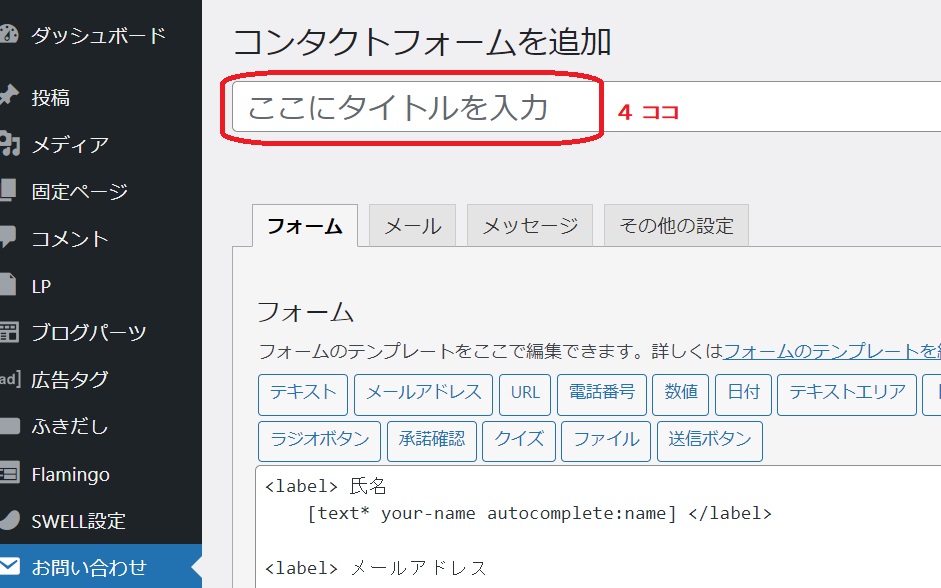
4.コンタクトフォーム追加と表示されますので、ここにタイトルを入力に「お問い合わせ」と入力します。
タイトルは名称でかまいません。

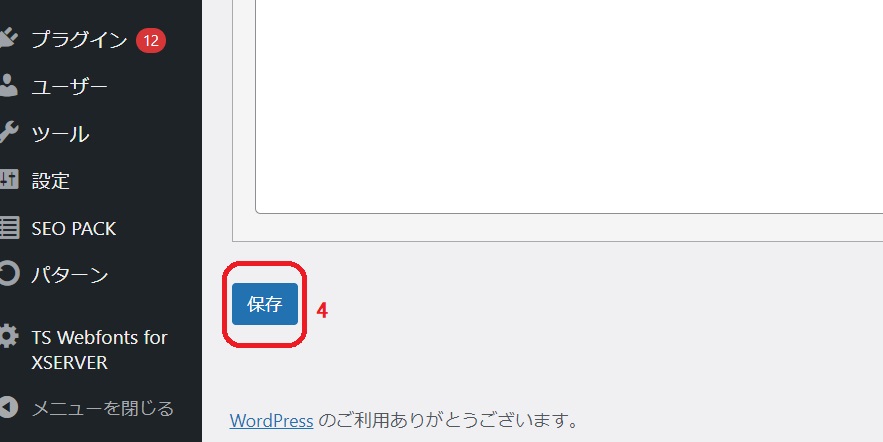
下にある保存をクリック。

5.ショートコードが出てきたらコピーします。

②フォームのページ埋め込み
1.WordPressの左メニューの固定ページの「新規固定ページ」をクリックして、固定ページを作成します。
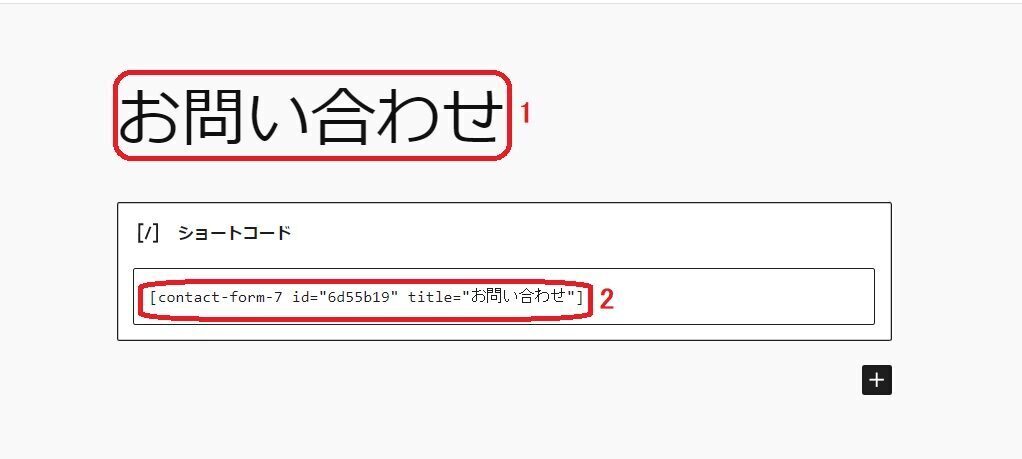
タイトル「お問い合わせ」も入力します。
2.先ほどコピーしたショートコードを、新規固定ページにペーストします。

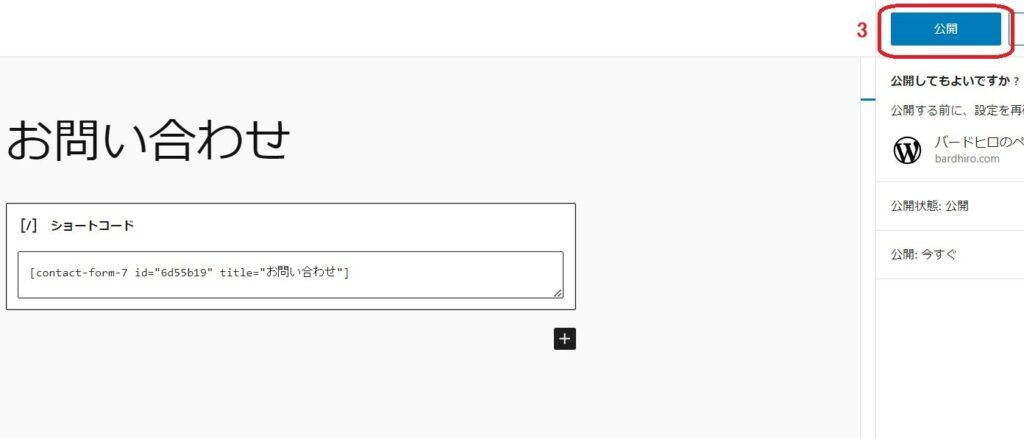
3.「公開」をクリックして、この固定ページを公開します。

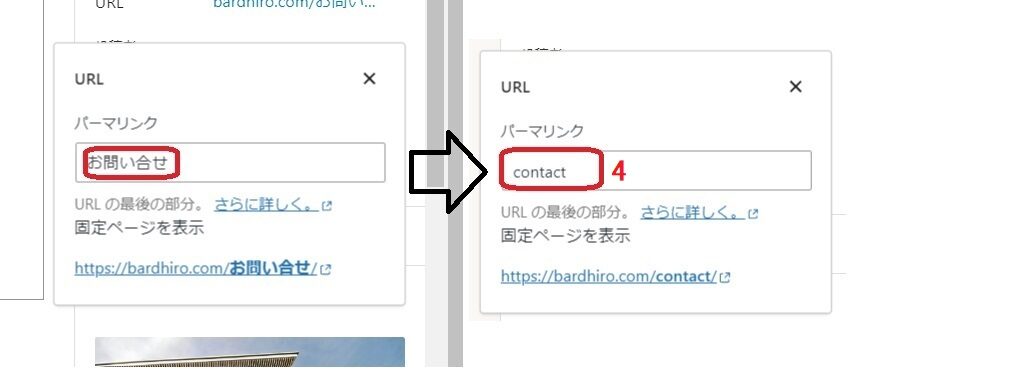
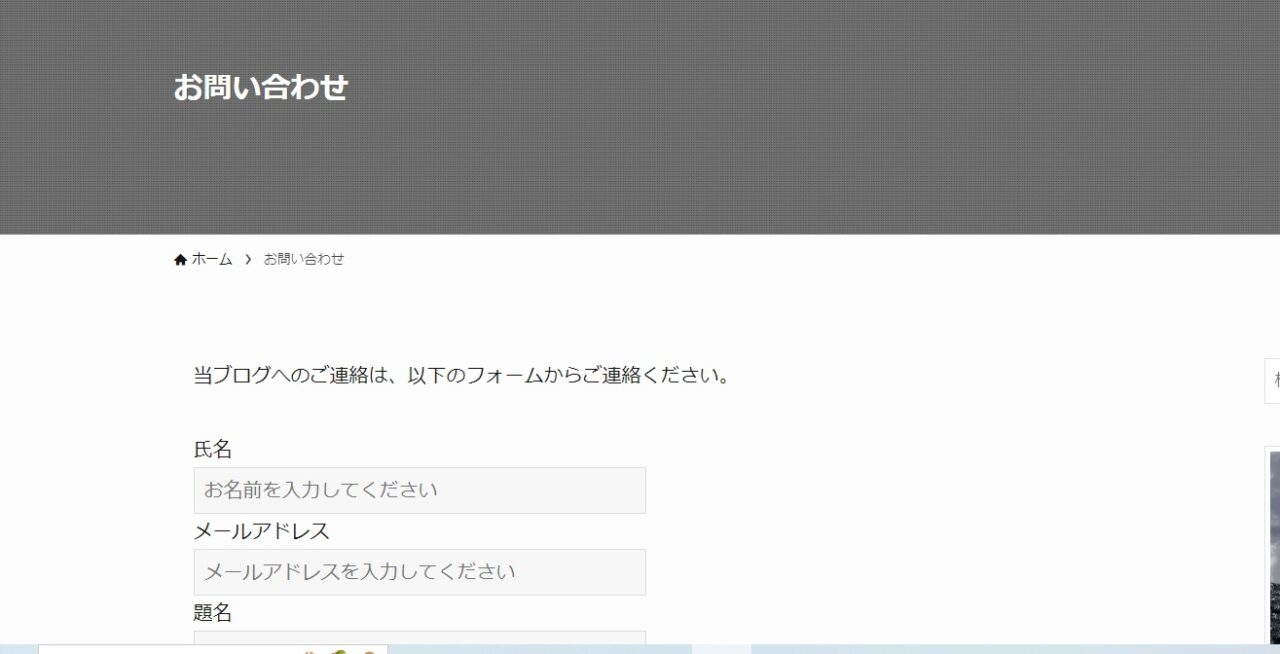
4.公開したページを確認します。
ついでにページタイトルとURLも設定しておきましょう。

フォームのカスタマイズ
コンタクトフォームのテンプレートをタブで編集して、ユーザーフレンドリーなフォームにします。
いくつもの機能を追加できますが、今回は「最小限これだけはあった方よい」という設定にします。
フォームタブの設定
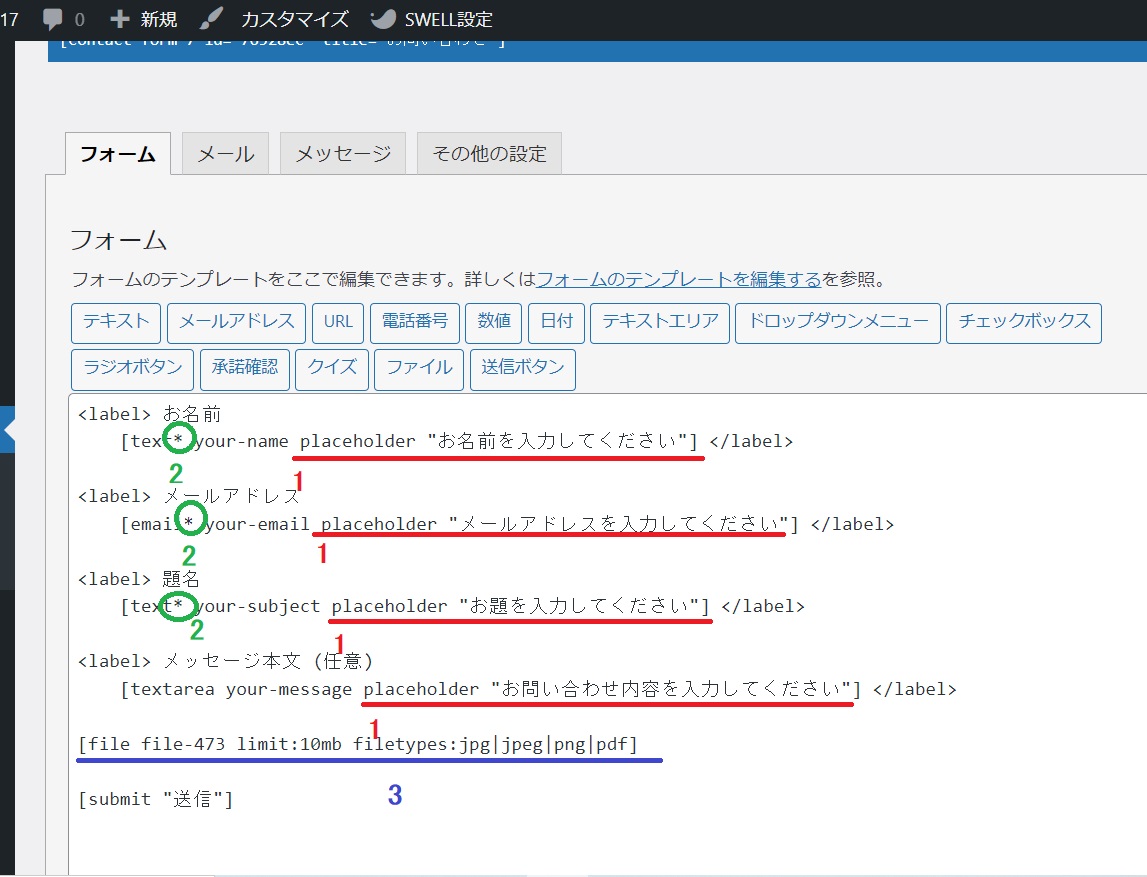
1.ラベルとプレースホルダーの設定:「フォーム」タブで、各フィールドに適切なラベルやプレースホルダーを追加します。
分かりやすいラベルを入れておくことで、入力先を誘導します。
プレースホルダー(placeholder)は、入力フィールドの中に表示されるヒントや例のテキストです。
例えば、[text* your-name placeholder “お名前を入力してください”] のように設定すると、「お名前を入力してください」というヒントが入力欄に薄く表示されます。(下画像)
2.バリデーションの設定: 必須項目には「 * 」を追加して、未入力時にエラーメッセージが表示されるようにします。
例えば、[email* your-email] は必須のメールアドレス入力欄になります。
デフォルトで入っていますが、確認をしてください。

3.ファイルアップロードの追加: file タグを使用してファイルのアップロード機能を追加できます。
これは、ユーザーがファイルを添付できるようにする設定です。
[file〇〇〇〇]と追加します。
手順は、指定したい位置にカーソルを指定します。
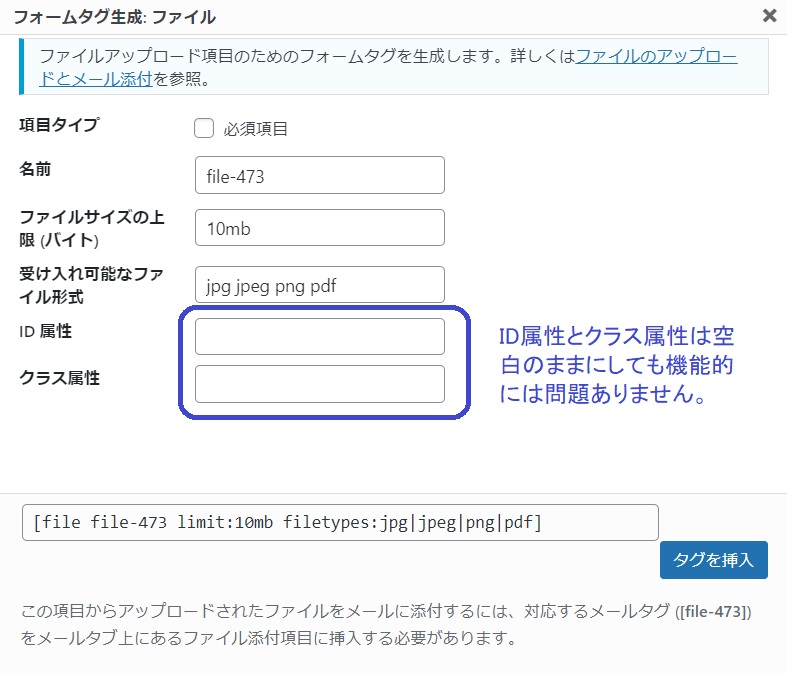
そして、上の四角い「ファイル」ボタンを押すと下と同じものが出てきます。
必要事項を記入します。

- 名前は、file-〇〇〇と表示されます。
今回は「473」です。
このままでかまいませんが、変更もできます。 - ファイル上限サイズも入れます。
今回は10mbにしています。 - ID属性とクラス属性は空白のままにしても機能的には問題ありません。
これらの属性は、フォームフィールドが正常に機能するためには必須ではないため、基本的なファイルアップロード機能を提供するには空白でも問題なく動作します。
しかし、将来的にカスタマイズや拡張のために利用することが有るかもしれません。 - 「タグを挿入」をクリックします。
そうすると、上画像の青線のような文が追加されます。
4.ページの確認:確認前に、「お問い合わせページ」に画像のような一文を入れておくのも良いです。

メールタブの設定
メールの設定を行います。
これらの設定を行うことで、フォームが送信された際に自動でメール送信が実行されます。
1.管理者向けメールの設定:フォームのカスタマイズで「ファイルアップロードの追加」を行ったので、このメールタブでメールのテンプレートを編集します。
細かく編集をした方がよいのですが行いません。
今回は、画像の位置にショートコードの[file-473]を追加するだけにしておきます。
後は画像に写ってはいませんが、下の保存ボタンを押してください。

2.管理者向けメールの設定:「上記のメール(2)を使用」にチェックすると、返信用メールの設定が可能になります。
ただ今回は、そのままにしておきます。
メッセージタブの設定
このタブでは、様々な状況で用いられるメッセージを編集します。
たとえば、メッセージが正常に送信された場合に、「ありがとうございます。メッセージは送信されました」といったことです。
メッセージ内容をカスタマイズすることで、メール運用の効率が向上します。
今回はデフォルト設定のままにしておきます。
その他の設定タブの内容
「その他の設定」タブは、Contact Form 7の標準機能を超えた柔軟なカスタマイズを行うための強力なツールです。
設定を工夫することで、フォームのユーザビリティや機能を大幅に向上させることができます。
今回はそのままにしておきます。
フォームの確認とテスト
フォームが正しく機能するか、テスト送信を行います。
問題があれば、設定を見直して修正します。
- テスト送信:フォームに実際に情報を入力して、テスト送信を行います。
メールが正しく届くか、フォームの動作が正常かを確認します。 - 問題の修正: 送信エラーが発生する場合やメールが届かない場合は、「メール」タブや「設定」を再確認し、修正します。
Q&A
Q: 複数のお問い合わせフォームを作成できますか?
A:はい、複数のフォームを作成し、それぞれ異なるショートコードで埋め込むことが可能です。
Q:メールをWordPressダッシュボード上で確認したい場合は?
Flamingoを導入してメッセージをWordPressダッシュボードで管理できます。
Flamingoは、Contact Form 7を使用したお問い合わせからのメッセージを保存することを可能にするプラグインです。
送付ファイルは保存できないですが、非常に便利です。
Flamingoの導入方法は下記の手順です。
- WordPressダッシュボードにログインします。
- 「プラグイン」 > 「新規追加」 をクリックします。
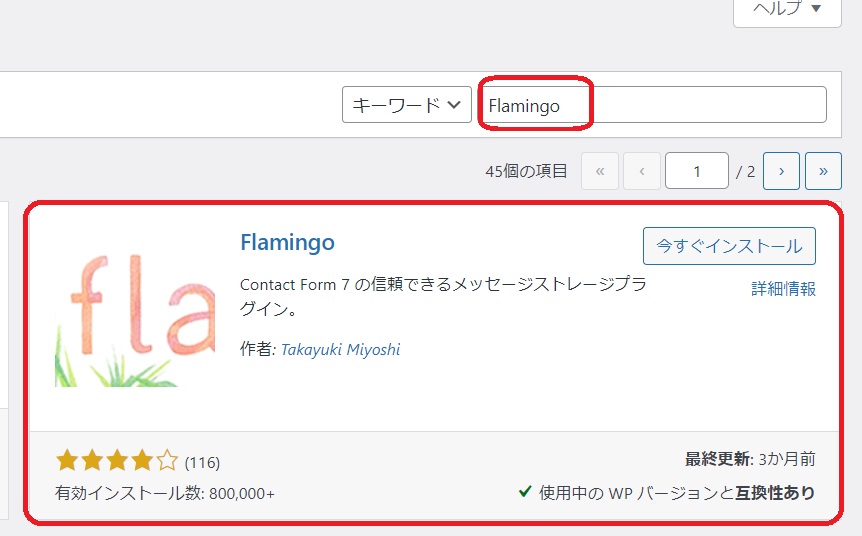
- 検索バーに「Flamingo」と入力し、「今すぐインストール」 をクリックします。
- インストールが完了したら、「有効化」 をクリックします。

Q:自分が使用しているテーマに合わせたお問い合わせフォームのデザインにするにはどうすればよいですか?
A:Contact Form 7のフォームのデザインを、自分の使用しているテーマに合わせてカスタマイズすることは、サイト全体の一貫性とユーザーエクスペリエンスを向上させるために重要です。
フォームの見た目をサイトのデザインと統一させたい場合は、CSSコードを追加CSSテキストボックスに追加します。
表示例(swellの場合)


カスタマイズ手順(swellの場合)
1.下記のようなCSSコードを用意しておきます。
(このコードをそのまま使用してもよいですが、テーマによって効果はあるかは保証しません)
CSSコードの例:下記のコードは、入力フィールドと送信ボタンのスタイルを設定する例です。
/* テキスト入力フィールドとテキストエリアのスタイル */
.wpcf7-form input[type=”text”],
.wpcf7-form input[type=”email”],
.wpcf7-form textarea {
border: 2px solid #ddd; /* 枠線の色と太さ */
padding: 10px; /* 内側の余白 */
width: 100%; /* 幅を100%に */
box-sizing: border-box; /* パディングとボーダーを含む */
font-size: 16px; /* フォントサイズ */
border-radius: 4px; /* 角を丸くする */
}
/* 送信ボタンのスタイル */
.wpcf7-form input[type=”submit”] {
background-color: #0073aa; /* ボタンの背景色 */
color: white; /* ボタンの文字色 */
border: none; /* 枠線をなくす */
padding: 10px 20px; /* パディング */
cursor: pointer; /* カーソルをポインタに */
font-size: 16px; /* フォントサイズ */
border-radius: 4px; /* 角を丸くする */
transition: background-color 0.3s; /* ホバー時のトランジション */
}
/* 送信ボタンのホバー効果 */
.wpcf7-form input[type=”submit”]:hover {
background-color: #005b99; /* ホバー時の背景色 */
}
@media (max-width: 768px) {
.wpcf7-form input[type=”text”],
.wpcf7-form input[type=”email”],
.wpcf7-form textarea {
font-size: 14px; /* モバイル向けにフォントサイズを小さく */
padding: 8px; /* パディングを調整 */
}
.wpcf7-form input[type=”submit”] {
padding: 10px; /* ボタンのパディングを調整 */
font-size: 14px; /* フォントサイズを調整 */
}
}
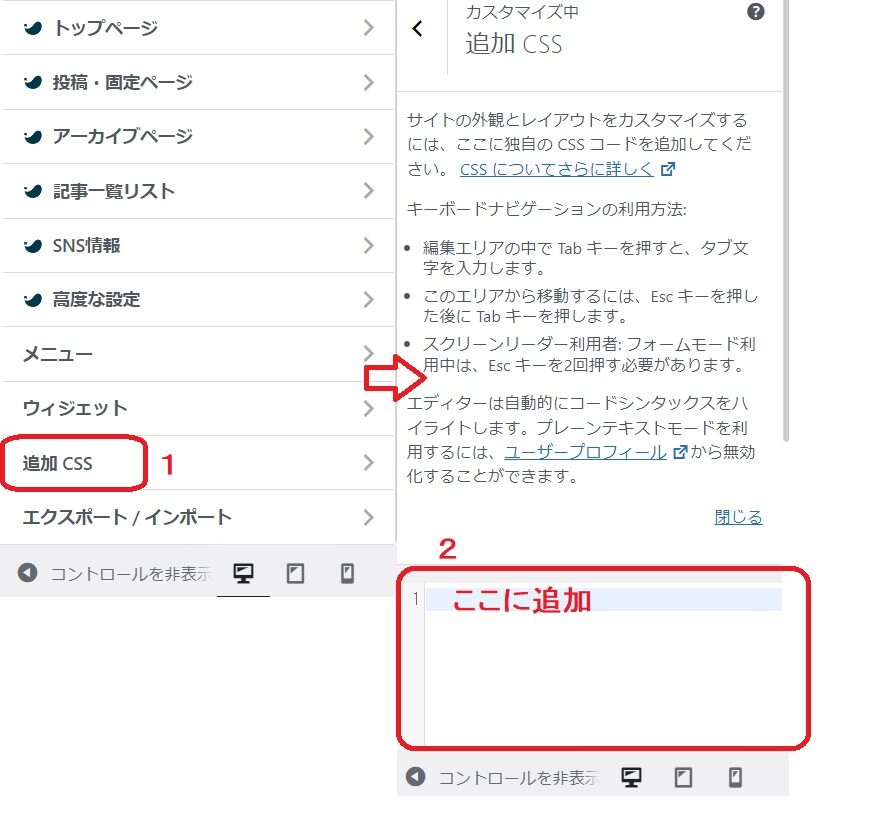
2.WordPressの左メニューの「外観」をクリック。
新たに表示された左メニューの「追加CSS」テキストボックス内に、上記のCSSコードを追加します。

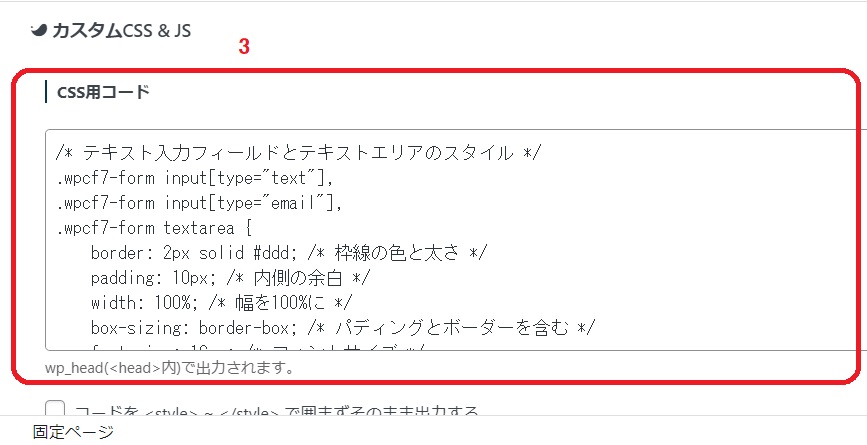
3.または、「お問い合わせ」固定ページのCSS用コードをテキストボックス内に追加します。

4.この作業によって、上の表示例のように、テーマに合った表示が可能になります。
まとめ
Contact Form 7を利用することで、簡単かつ効果的にお問い合わせフォームを作成できます。
インストールからカスタマイズ、埋め込みまで、各ステップを丁寧に行うことで、ユーザーとのコミュニケーションを円滑にし、サイトの信頼性を高めることができます。
Contact Form 7は、初心者でもわかりやすく設定できるため、ぜひ挑戦してみてください。
参考サイト