前回紹介した効果音が鳴るタグクラウドに、ON/OFFを切り替えるスイッチを追加することで、ユーザー体験を向上させることができます。
当記事では、このスイッチを実装する方法を解説します。
今回紹介するショートコードも、AIを活用して作成・調整したものです。
前回のタグの音をON/OFFしたい場合に、ぜひ試してみてください。
前回
なお、本記事も前回の記事の続編となり、SWELLを使って解説します。
タグクラウドのスイッチとは
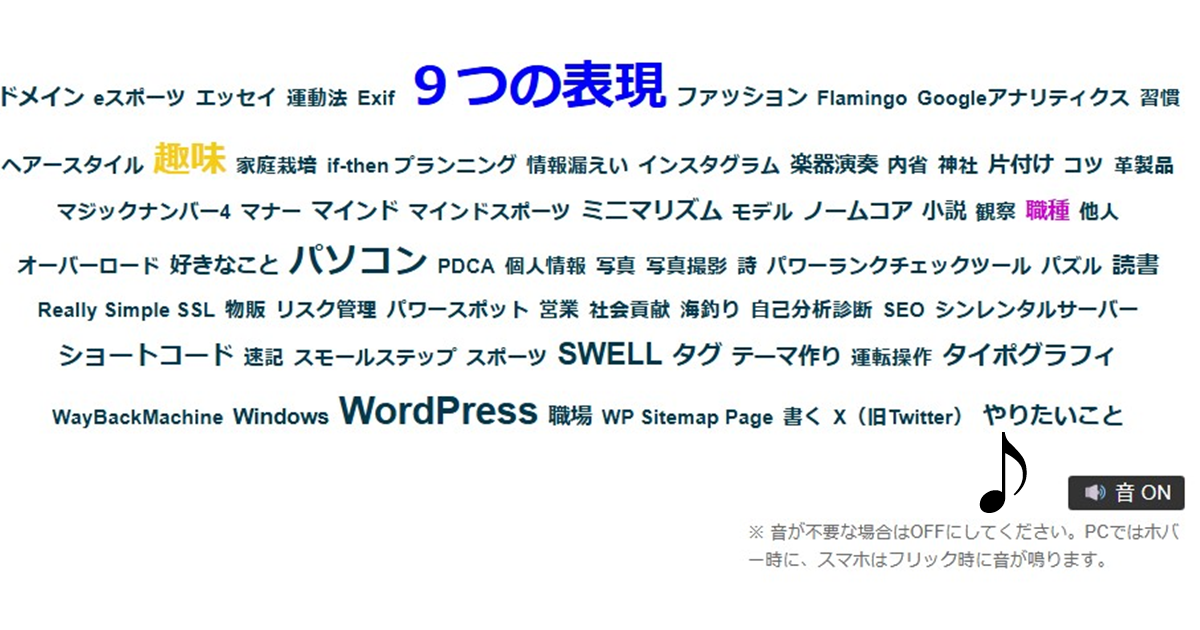
前回の記事では、タグにホバー(PC)やタップ(スマホ)した際に効果音が鳴る機能を紹介しました。
今回は、その機能にユーザーが効果音をON/OFFできるスイッチを追加します。
これにより、ユーザーは効果音の有無を自分で選択でき、より快適な閲覧体験を提供できます。
基本仕様
操作方法:クリック(タップ)で効果音のON/OFFを切り替え。
初期状態:初めてサイトを訪れた際は効果音はOFF。
状態保持:再訪時には前回の設定状態を保持。
メリット:ユーザーが効果音を不要と感じた場合、即座にOFFにできる。
デメリット:タグクラウドのデザインがシンプルでなくなる。
スイッチを追加する方法
手順と画像で解説します。
ショートコードを追加する前にサイトのバックアップを推奨します。
手順
functions.phpを編集します。
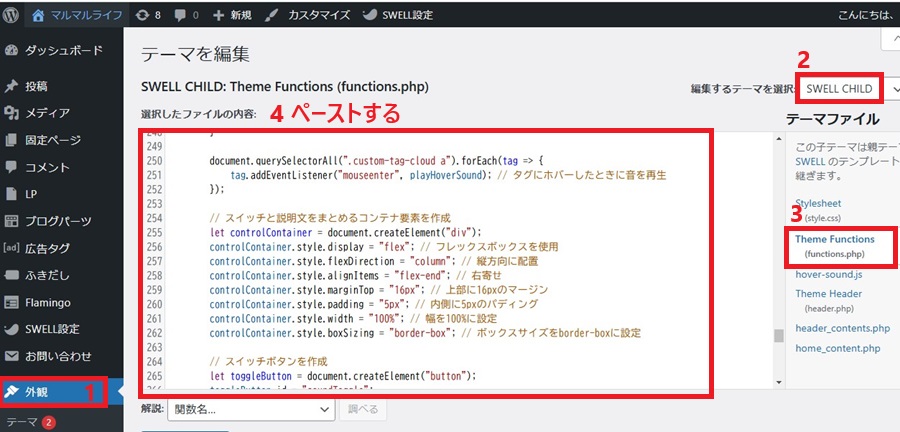
1:swell外観のテーマファイルエディターのCHILD(functions.php)を開きます。
2:以下のコードを追加します。
前回のスイッチ無コードを削除して、こちらをペーストしてください。
今回もこのコードのみです。
function add_hover_sound_script() {
?>
<script>
document.addEventListener("DOMContentLoaded", function() {
// タグクラウドの親要素を取得
let tagsContainer = document.querySelector(".custom-tag-cloud");
if (!tagsContainer) return; // タグクラウドが存在しない場合、スクリプトを終了
let lastPlayedTime = 0; // 最後に音が再生された時刻
const playInterval = 100; // 連続再生を防ぐための最小間隔(100ms)
// ページ読み込み時は常に音をOFFにする(前回の設定を保持しない)
let isSoundEnabled = false;
/**
* タグにホバーした際に音を再生する関数
*/
function playHoverSound() {
if (!isSoundEnabled) return; // 音がOFFの場合、処理を終了
let now = Date.now();
if (now - lastPlayedTime < playInterval) return; // 連続再生を防止
lastPlayedTime = now;
// Web Audio API を使って音を生成
const audioCtx = new (window.AudioContext || window.webkitAudioContext)();
const oscillator = audioCtx.createOscillator();
const gainNode = audioCtx.createGain();
oscillator.type = "square"; // 波形タイプを「square」に設定
oscillator.frequency.setValueAtTime(400, audioCtx.currentTime); // 周波数を400Hzに設定
gainNode.gain.setValueAtTime(1, audioCtx.currentTime); // 初期音量を設定
gainNode.gain.exponentialRampToValueAtTime(0.01, audioCtx.currentTime + 0.1); // 音量を徐々に下げる
// オシレーターを音声出力に接続
oscillator.connect(gainNode);
gainNode.connect(audioCtx.destination);
oscillator.start();
oscillator.stop(audioCtx.currentTime + 0.1); // 0.1秒後に停止
// オーディオコンテキストをクローズ(リソース解放)
setTimeout(() => {
audioCtx.close();
}, 200);
}
// タグクラウド内の各リンクにホバー時の音再生イベントを追加
document.querySelectorAll(".custom-tag-cloud a").forEach(tag => {
tag.addEventListener("mouseenter", playHoverSound);
});
// UI要素(スイッチと説明文)の作成
let controlContainer = document.createElement("div");
controlContainer.style.display = "flex"; // フレックスボックスで配置
controlContainer.style.flexDirection = "column"; // 縦方向に並べる
controlContainer.style.alignItems = "flex-end"; // 右寄せ
controlContainer.style.marginTop = "16px"; // 上部にマージン
controlContainer.style.padding = "5px"; // 内側のパディング
controlContainer.style.width = "100%"; // 幅を100%に設定
controlContainer.style.boxSizing = "border-box"; // ボックスサイズ調整
// 音のON/OFFを切り替えるスイッチボタンを作成
let toggleButton = document.createElement("button");
toggleButton.id = "soundToggle";
toggleButton.textContent = "🔇 音 OFF"; // 初期状態はOFF
toggleButton.style.padding = "2px 6px";
toggleButton.style.background = "#333"; // 背景色をダークグレーに設定
toggleButton.style.color = "#fff"; // 文字色を白に設定
toggleButton.style.border = "none"; // 枠線なし
toggleButton.style.cursor = "pointer"; // ポインターを適用
toggleButton.style.fontSize = "14px"; // フォントサイズ
toggleButton.style.borderRadius = "3px"; // 角を丸める
toggleButton.style.textAlign = "center"; // テキストを中央揃え
toggleButton.style.minWidth = "80px"; // 最小幅を設定
toggleButton.style.height = "24px"; // 高さを設定
toggleButton.style.lineHeight = "20px"; // 行の高さ
// 音の説明文を作成
let infoText = document.createElement("p");
infoText.textContent = "※ 音が不要な場合はOFFにしてください。PCではホバー時に、スマホはフリック時に音が鳴ります。";
infoText.style.fontSize = "12px"; // フォントサイズを小さめに設定
infoText.style.color = "#666"; // 文字色をグレーに設定
infoText.style.marginTop = "5px"; // 上部にマージン
infoText.style.textAlign = "left"; // 左揃え
infoText.style.maxWidth = "300px"; // 最大幅を指定
// UI要素をページに追加(タグクラウドの直後に挿入)
tagsContainer.insertAdjacentElement("afterend", controlContainer);
controlContainer.appendChild(toggleButton);
controlContainer.appendChild(infoText);
/**
* 音のON/OFFを切り替えるイベント
*/
toggleButton.addEventListener("click", function() {
isSoundEnabled = !isSoundEnabled; // 状態を切り替え
this.textContent = isSoundEnabled ? "🔊 音 ON" : "🔇 音 OFF"; // ボタンのテキストを更新
});
});
</script>
<?php
}
// WordPressのフッターにスクリプトを追加
add_action('wp_footer', 'add_hover_sound_script');hover sound script switch script
画像で解説

※注意:上のコードの解説コメントと、画像の4番の解説コメントが違うのは、
上のコードを少し改良してコメントが変わったからです。
機能は同じです。
変数の設定
各要素を設定します。
上手くカスタマイズしてください。
コンテナ部分:スイッチボタンと説明文を一緒にまとめ、全体のレイアウトを統一的に管理するための部分です。
| 要素 | 解説 | 設定 |
|---|---|---|
| display = “flex”; | display は、要素(親要素・子要素)の表示形式やレイアウト方法を指定するために使用されます。 | 他の例では、block(ブロックで配置)、inline(インラインで配置)、grid(グリッドレイアウトで配置)など。 |
| flexDirection = “column”; | 子要素(スイッチボタンと説明文)を縦方向に配置します。 | row に変更すると、子要素が横並びになります。 |
| alignItems = “flex-end”; | 子要素をフレックスコンテナの交差軸の終了位置(通常は右端)に揃えます。 | 他の値として flex-start (左寄せ)、 center (中央揃え)、 baseline (テキストのベースライン揃え)、 stretch (高さの自動引き伸ばし)があります。 |
| marginTop = “16px”; | 上部に16ピクセルのマージンを設定し、他の要素との間隔を確保します。 | 任意のpxを入力します。 |
| padding = “5px”; | 内側に5ピクセルのパディングを設定し、内容と境界の間に余白を設けます。 | 任意のpxを入力します。 |
| width = “100%”; | コンテナの幅を親要素に対して100%に設定します。 | 任意の%を入力します。 |
| boxSizing = “border-box”; | パディング(内側の余白)やボーダー(枠線)を含めて、これらの要素のサイズを計算し、レイアウトの制御を容易にします。 | デフォルトの content-box や、親要素の box-sizing 値を継承する inherit があります。 |
スイッチボタン:音のON/OFFを切り替えるためのスイッチボタンを作成し、視覚的なスタイルを適用しています。
| 要素 | 解説 | 設定 |
|---|---|---|
| padding = “2px 6px”; | 内側の余白を設定し、ボタンのテキストが窮屈にならないようにしています。 | 任意のpxを入力します。 |
| background = “#333”; | 視覚的なスタイル背景色を設定。 | 任意の色の番号を入力します。 |
| color = “#fff”; | 視覚的なスタイル文字色を設定。 | 任意の色の番号を入力します。 |
| border = “none”; | 視覚的なスタイル枠線を設定。 | none:枠線を表示しません。solid(実線の枠線を表示します)dotted(点線の枠線を表示します)他には、dashed、double、groove、ridge、inset、outset があります。 |
| cursor = “pointer”; | クリック可能な要素上に、マウスカーソルを置いたときのカーソルの形状を指定するために使用されます。 | pointer は、指差しの手の形状を指定します。autoは、ブラウザが状況に応じて自動的にカーソルを決定します。defaultは、通常の矢印カーソルを表示します。他には、none、text、wait、crosshair などがあります。 |
| fontSize = “14px”; | フォントサイズを設定。 | 任意のpxを入力します。 |
| borderRadius = “3px”; | 角を半径で丸める | 任意のpxを入力します。 |
| textAlign = “center”; | テキストをどこで揃えるか設定。 | leftは、コンテンツを左揃えにします。centerは中央揃え。rightは右揃え。justifyは両端揃えにします。 |
| minWidth = “80px”; | 最小幅を設定。 | 任意のpxを入力します。 |
| height = “24px”; | 高さを設定。 | 任意のpxを入力します。 |
| lineHeight = “20px”; | 行の高さを設定。 | 任意のpxを入力します。 |
解説文:ユーザーに対して、音機能の使い方や注意点を説明するためのテキストです。
| 要素 | 解説 | 設定 |
|---|---|---|
| fontSize = “12px”; | 説明文の文字サイズは、ボタンよりも少し小さくすることで、情報量と視認性のバランスを取ります。 | 任意のpxを入力します。 |
| color = “#666”; | 目立ちすぎず、しかし十分に読めるグレーを指定。 | 任意の色の番号を入力します。 |
| marginTop = “5px”; | ボタンとの間隔を少しあけるために設定。 | 任意のpxを入力します。 |
| textAlign = “left”; | テキストをどちらかに揃えます。 | leftは、コンテンツを左揃えにします。centerは中央揃え。rightは右揃え。 |
| maxWidth = “300px”; | 幅を制限することで、デバイスによってレイアウトが崩れないように調整。 | 任意のpxを入力します。 |
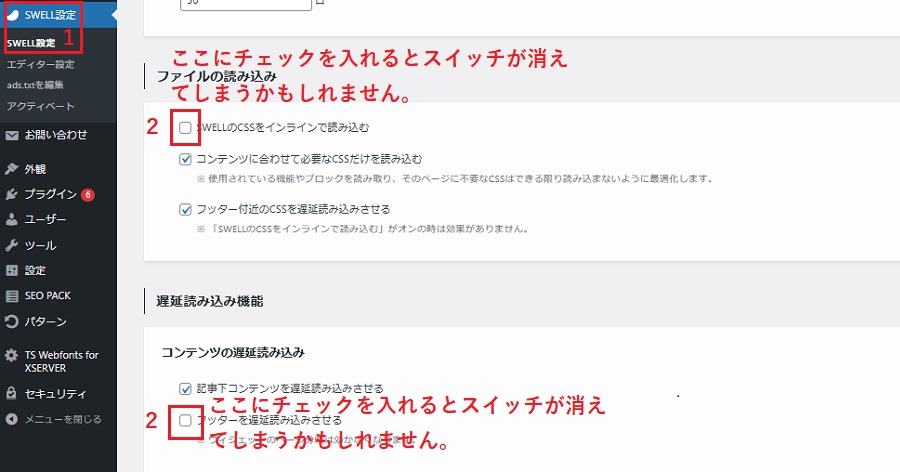
注意!
swell設定で下記の部分にチェックを入れると、スイッチが消えてしまうかもしれません。
調整してみてください。

まとめ
タグクラウドに効果音のON/OFFを切り替えるスイッチを設置することで、ユーザー体験を向上させることができます。
この機能により、ユーザーは自身の好みに応じて効果音の有無を選択でき、サイトのインタラクティブ性が高まります。
ぜひ、サイトのさらなる魅力向上のために試してみてください。
関連記事











コメント