タグクラウドのタグにホバーやタップした際に電子音が鳴ると、ちょっと面白いと思いませんか?
今回紹介するショートコードを使えば、「タグにホバー(タップ)すると「ぷっ」と音が鳴る機能を追加できます。
効果音を実装することで、サイトのインタラクティブ性を向上させる効果も期待できます。
今回紹介するショートコードも、AIを活用して作成・調整したものです。
任意のタグを鳴らしてみたいと思った時に、ぜひ試してみてください。
なお、本記事は前回の記事の続編となり、SWELLを使って解説します。
前回
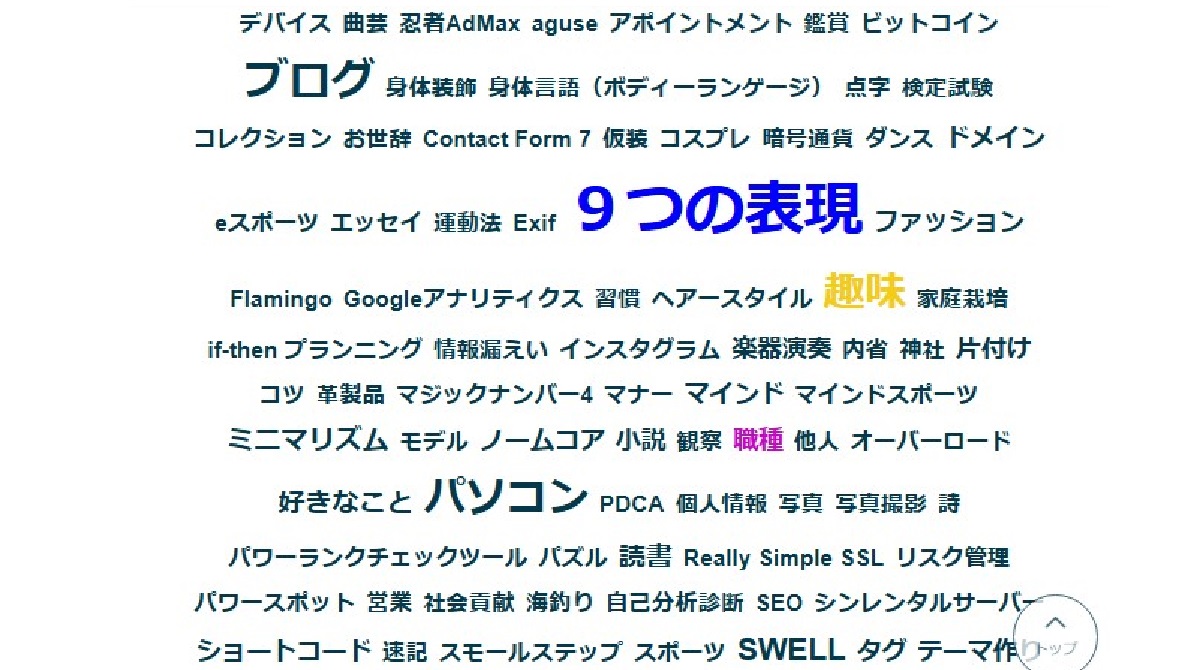
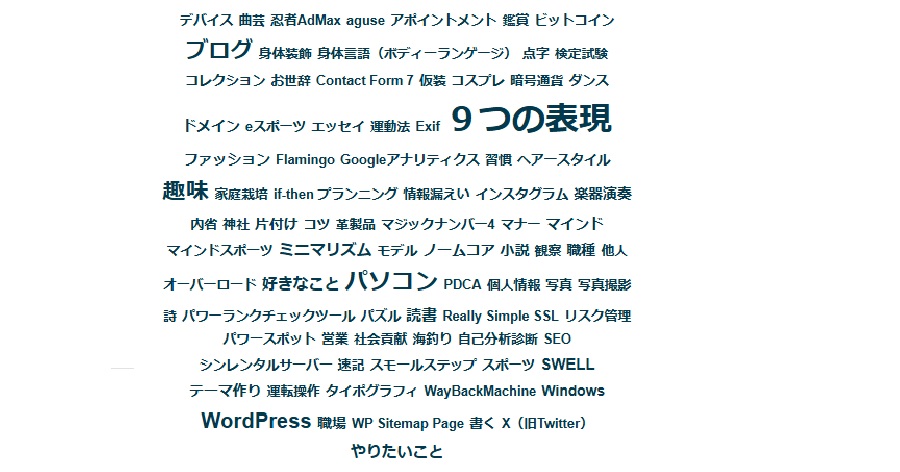
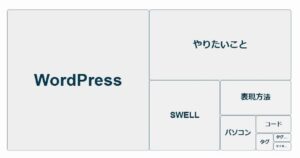
タグクラウドとは
概要
- 機能:タグクラウドは、ブログ内で使用されているタグを視覚的に一覧表示する機能です。
タグの頻度に応じてフォントサイズを変えることで、ユーザーは人気のあるトピックを一目で把握できます。
この時に、ホバー効果があると視認性が向上します。 - ホバー効果の重要性:ユーザーがタグにマウスを乗せた際のホバー効果は、視覚的なフィードバックを提供し、インタラクティブな体験を促進します。
これにより、ユーザーのサイト滞在時間の延長や、目的の情報へのアクセスが分かりやすくなります。
これらにプラスして、効果音があれば、聴覚的なフィードバックを提供し、さらなるインタラクティブな体験を促進します。
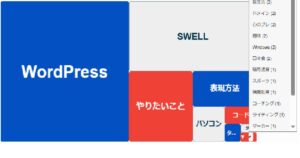
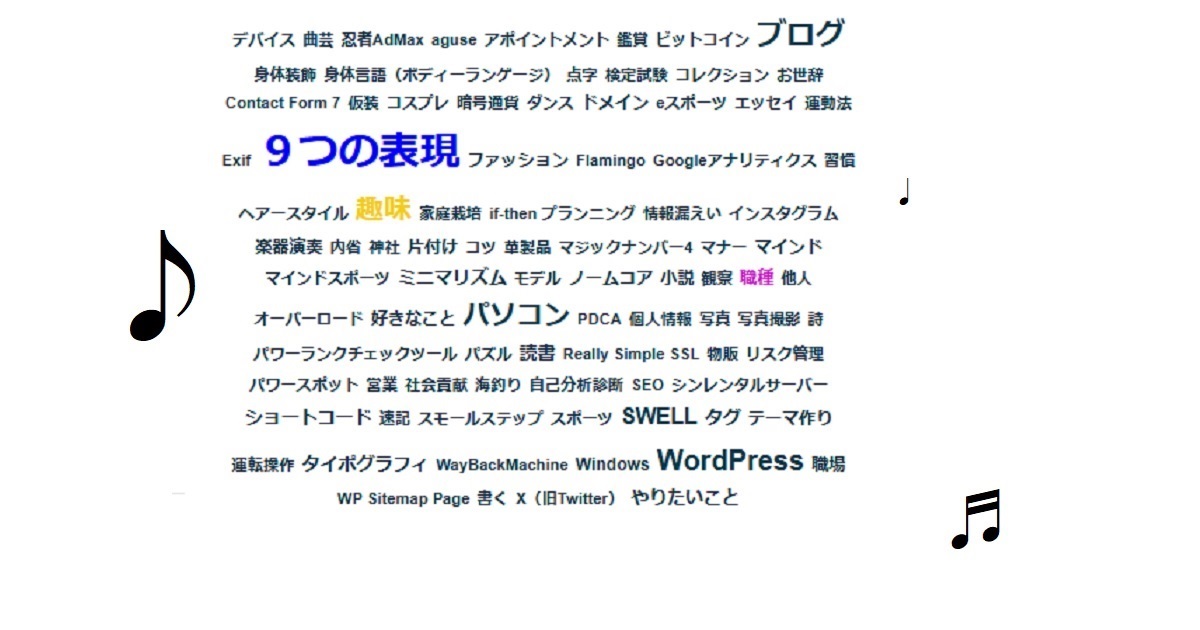
音のなるタグ
タグにホバー(PC)やタップ(スマホ)時に効果音を鳴らせることで、視覚だけでなく聴覚でもユーザー体験を向上させることができます。
またPCの場合は、ホバーで音が鳴る仕様なので、楽器のように連続し音が鳴り遊べます。
このような機能を追加する方法はいくつかありますが、functions.php にコードを追加するだけで簡単に実装可能 です。
- メリット
- フォルダ不要 : hover-sound.js のような外部スクリプトファイルを作成せず、functions.php だけで完結できます。
- シンプルな実装 : wp_footer に直接スクリプトを埋め込むことで、別ファイルを作成する手間を省ける。wp_footer を活用することで、サイトのコードを最後まで読み込んだ後にスクリプトを適用できる。
- デメリット
- 管理が煩雑になる可能性:functions.phpには、他のコードも追加されていくことになるので、それが合わさり長文化してくるので、管理が煩雑になる。
効果音を追加する方法
手順
ショートコードを追加する前にサイトのバックアップを推奨します。
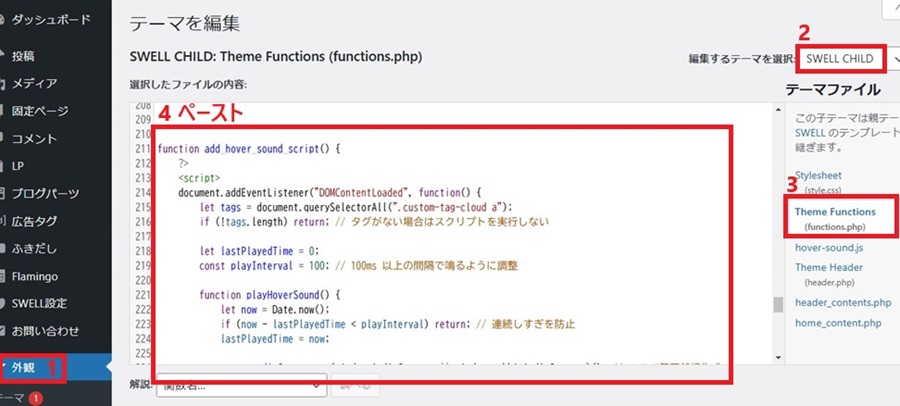
functions.phpを編集します。
1:外観のテーマファイルエディターのCHILD(functions.php)を開きます。
2:以下のコードを追加します。
今回はこのコードだけです。
function add_hover_sound_script() {
?>
<script>
document.addEventListener("DOMContentLoaded", function() {
let tags = document.querySelectorAll(".custom-tag-cloud a");
if (!tags.length) return; // タグがない場合はスクリプトを実行しない
let lastPlayedTime = 0;
const playInterval = 100; // 100ms 以上の間隔で鳴るように調整
function playHoverSound() {
let now = Date.now();
if (now - lastPlayedTime < playInterval) return; // 連続しすぎを防止
lastPlayedTime = now;
const audioCtx = new (window.AudioContext || window.webkitAudioContext)(); // ここで毎回新規作成
const oscillator = audioCtx.createOscillator();
const gainNode = audioCtx.createGain();
oscillator.type = "square";
oscillator.frequency.setValueAtTime(400, audioCtx.currentTime);
gainNode.gain.setValueAtTime(1, audioCtx.currentTime);
gainNode.gain.exponentialRampToValueAtTime(0.01, audioCtx.currentTime + 0.1);
oscillator.connect(gainNode);
gainNode.connect(audioCtx.destination);
oscillator.start();
oscillator.stop(audioCtx.currentTime + 0.1);
// 一定時間後に AudioContext を解放
setTimeout(() => {
audioCtx.close();
}, 200);
}
tags.forEach(tag => {
tag.addEventListener("mouseenter", playHoverSound);
});
});
</script>
<?php
}
add_action('wp_footer', 'add_hover_sound_script');hover sound script
画像手順

変数の設定
JavaScript の組み込み関数にパラメータを渡して設定します。
上手くカスタマイズしてください。
| 要素 | 解説 | 設定 |
|---|---|---|
| lastPlayedTime (最後に音が鳴った時間) | ・音が鳴るタイミングを制御するための変数 ・「前回の音が鳴った時間(ミリ秒)」を記録する ・連続ホバー時に「音が鳴りすぎる」問題を防ぐ | ・lastPlayedTime = 0;(デフォルト) ・変更する必要はほぼなし(playInterval で調整) |
| playInterval (音が鳴る間隔) | ・音が鳴る間隔をミリ秒単位で設定 ・100 にすると、 0.1秒ごとに音が鳴る | ・50 にすると、より短い間隔で音が鳴る(連続しやすい) ・200 にすると、音が鳴る間隔が長くなる(鳴りすぎを防ぐ) |
| oscillator.frequency.setValueAtTime(400, audioCtx.currentTime);(音の高さ) | ・音の高さをHz(ヘルツ)で設定 ・400Hz は「ぷっ」という中くらいの音 | ・600 にすると、高めの音になる(「ピッ」に近い) ・300 にすると、低めの音になる(「ボッ」に近い) |
| oscillator.type = “square”; (音の波形) | ・音の種類(波形)を設定 ・square(矩形波)は電子音のような「ぷっ」 | ・sine(正弦波) → 滑らかな音(「ポーン」) ・triangle(三角波) → 柔らかい音(「トゥーン」) ・sawtooth(ノコギリ波) → 荒い音(「ザー」) |
| gainNode.gain.setValueAtTime(1, audioCtx.currentTime); (音量) | ・音の音量を 1(最大) に設定 | ・0.5 にすると音が半分の大きさになる ・2.0 にすると音が大きくなる(注意:大きすぎると音割れする) |
| gainNode.gain.exponentialRampToValueAtTime(0.01, audioCtx.currentTime + 0.1); (フェードアウト) | ・0.1秒後に音が徐々に小さくなる | ・0.2 にするとフェードアウトが遅くなる ・0.05 にすると短くなる(パッと消える) |
| setTimeout(() => { audioCtx.close(); }, 200); (オーディオリソース解放) | ・オーディオリソースを 200ms(0.2秒)後に解放 ・メモリを節約し、動作を軽くする | ・100 にすると早く解放(処理が軽くなる) ・500 にすると長めにリソースを保持 |
まとめ
WordPress のタグクラウドに ホバー時の効果音 を追加することで、ユーザー体験を向上 させることができます。
JavaScript と Web Audio API を活用し、functions.php にコードを追加するだけで、外部リソースに依存せずに効果音を実装 できます。
ぜひ、サイトのインタラクティブ性向上のために試してみてください!
関連記事










コメント