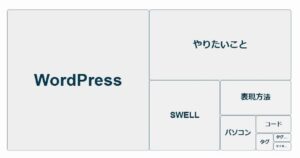
テーマSWELLのタグクラウドは、デフォルトでも見やすいデザインが採用されています。
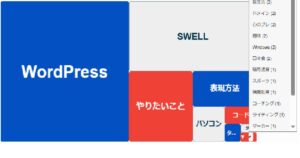
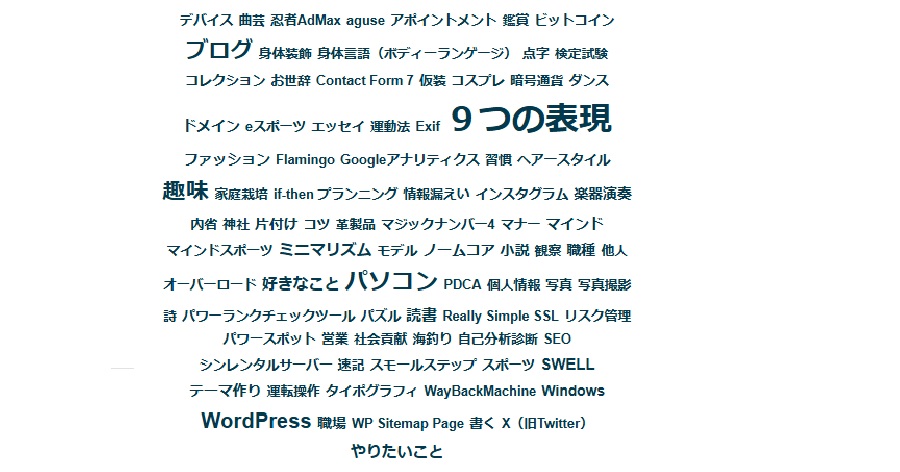
しかし、CSSとPHPを組み合わせることで、アイキャッチ画像のようなタイポグラフィ風なタグクラウドを表示することも可能です。
- functions.php にコードを追加
- CSSにコードを追加
- ウィジェットに設定
今回紹介するコードは、AIを活用して作成・調整したものです。
タグクラウドをタイポグラフィ風に変えてみたいと思った時に、ぜひ試してみてください。
このタグクラウドのコードについて
- メリット
- 高いカスタマイズ性:フォントサイズやスタイルを自由に調整可能です。
- 軽量:プラグインを追加しないため、サイトのパフォーマンスに影響を与えにくいです。
- デメリット
- コーディングの知識が必要:上記のコードをコピペするだけで使えると思います。
しかし、設定が必要な場合もあるので、PHPとCSSの基本的な理解が求められます。 - 保守性: テーマの更新時にカスタムコードが影響を受ける可能性があるため、子テーマの使用が推奨されます。
- コーディングの知識が必要:上記のコードをコピペするだけで使えると思います。
実装
コードを追加する前にサイトのバックアップを推奨します。
functions.phpにカスタムコードを追加
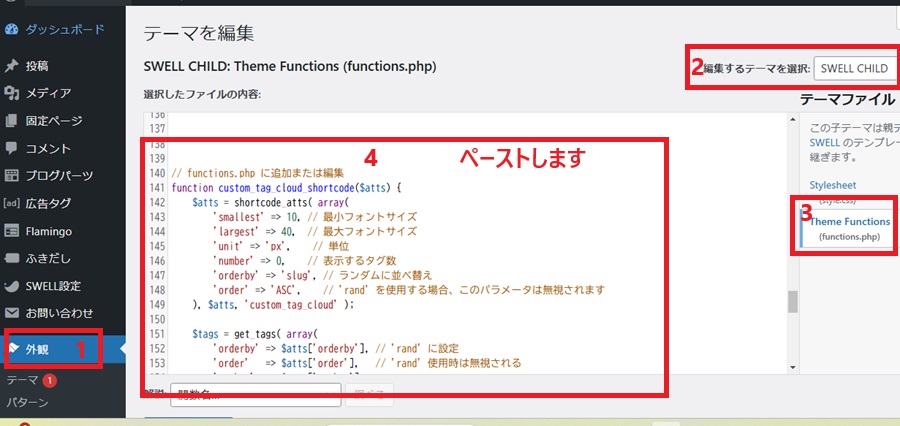
1:functions.phpの編集:外観のテーマファイルエディターのCHILD(functions.php)を開きます。
以下のコードを追加します。
// functions.php に追加または編集
function custom_tag_cloud_shortcode($atts) {
$atts = shortcode_atts( array(
'smallest' => 10, // 最小フォントサイズ
'largest' => 40, // 最大フォントサイズ
'unit' => 'px', // 単位
'number' => 0, // 表示するタグ数、0は最大
'orderby' => 'slug', // ランダムに並べ替え
'order' => 'ASC', // 'rand' を使用する場合、このパラメータは無視されます
), $atts, 'custom_tag_cloud' );
$tags = get_tags( array(
'orderby' => $atts['orderby'], // 'rand' に設定
'order' => $atts['order'], // 'rand' 使用時は無視される
'number' => $atts['number'],
'hide_empty' => true,
) );
if ( empty( $tags ) ) {
return '';
}
// 重み付けの計算
$counts = wp_list_pluck( $tags, 'count' );
$min = min( $counts );
$max = max( $counts );
// フォントサイズの計算
$spread = $max - $min;
if ( $spread <= 0 ) {
$spread = 1;
}
$font_spread = $atts['largest'] - $atts['smallest'];
if ( $font_spread <= 0 ) {
$font_spread = 1;
}
$font_step = $font_spread / $spread;
$html = '<div class="custom-tag-cloud">';
foreach ( $tags as $tag ) {
$size = $atts['smallest'] + ( ( $tag->count - $min ) * $font_step );
$html .= '<a href="' . esc_url( get_tag_link( $tag->term_id ) ) . '" style="font-size: ' . esc_attr( $size ) . $atts['unit'] . ';" title="' . esc_attr( $tag->count ) . ' 件の投稿">' . esc_html( $tag->name ) . '</a> ';
}
$html .= '</div>';
return $html;
}
add_shortcode('custom_tag_cloud', 'custom_tag_cloud_shortcode');phpコード
2:コピーしたコードをペーストします。

CSSの追加
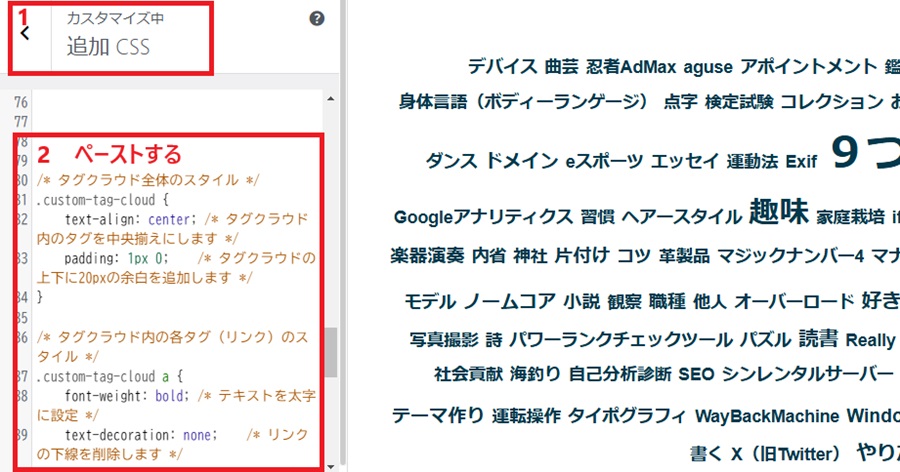
1:スタイルのカスタマイズ:SWELLの追加CSSに以下のコードを追加します。
/* タグクラウド全体のスタイル */
.custom-tag-cloud {
text-align: center; /* タグクラウド内のタグを中央揃えにします */
padding: 1px 0; /* タグクラウドの上下に1pxの余白を追加します */
}
/* タグクラウド内の各タグ(リンク)のスタイル */
.custom-tag-cloud a {
font-weight: bold; /* テキストを太字に設定 */
text-decoration: none; /* リンクの下線を削除します */
color: #04384C; /* タグの文字色を指定されたカラーコードに設定します */
margin: 1px; /* タグ同士の間に5pxの余白を追加します */
display: inline-block; /* タグをインラインブロック要素として表示し、余白やパディングを適用可能にします */
transition: color 0.3s; /* マウスホバー時の色変化を0.3秒で滑らかに遷移させます */
}
/* タグにマウスホバーしたときのスタイル */
.custom-tag-cloud a:hover {
color: #ff6600; /* ホバー時のタグの文字色を指定されたカラーコードに変更します */
transform: translateY(-4px); /* ホバー時に少し浮く効果 */
text-decoration: underline; /* 下線を追加 */
}CSS
2:コピーしたコードをペーストします。

ウィジェットに追加
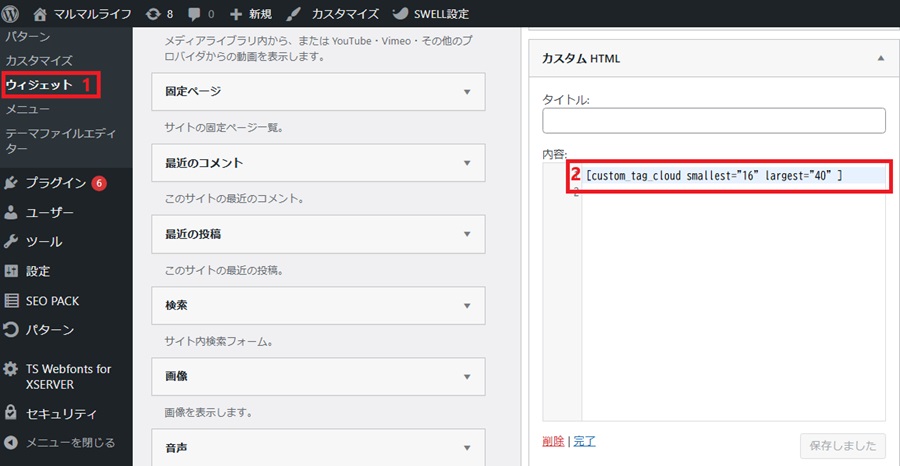
1:タグクラウドを表示するために、ウィジェットに下記のコードを追加します。
ノーマル
[custom_tag_cloud]ウィジェット例1
カスタム:必要に応じて、属性を指定してカスタマイズします。
functions.phpより、こちらの方で設定したほうが不具合になる確率は減ると思います。
[custom_tag_cloud smallest="12" largest="36" unit="px" number="20" orderby="count" order="DESC"]ウィジェット例2
2:コピーしたコードをペーストします。

各種設定
functions.php設定
- orderby:取得するデータをどの基準で並べ替えるかを指定します。
例えば、タグ、投稿、カスタム投稿タイプなどの一覧を取得する際に、その順序を制御するために使用されます。
主な設定値- name:名前順に並べ替えます。
タグ名や投稿タイトルなど、アルファベット順や日本語の五十音順などで並びます。 - count: 投稿数順に並べ替えます。
タグの場合、各タグがどれだけ多くの投稿に使用されているかの数で並べ替えます。 - slug:スラッグ(URLに使用される識別子)順に並べ替えます。
- term_id: タームID順に並べ替えます。
- description:タグやカテゴリの説明文の順序で並べ替えます。
- term_group:タームグループ順に並べ替えます。
- none: 並べ替えを行いません。
デフォルトの順序(データベースの挿入順など)になります。
- name:名前順に並べ替えます。
- order:orderby で指定した基準に基づいて、データを昇順(小さい順から大きい順)または、降順(大きい順から小さい順)に並べ替えるかを指定します。
- ASC: 昇順(Ascending)で並べ替えます。
例えば、名前順(name)であればAからZ、投稿数順(count)であれば少ない順から多い順になります。 - DESC:降順(Descending)で並べ替えます。
名前順であればZからA、投稿数順であれば多い順から少ない順になります。
- ASC: 昇順(Ascending)で並べ替えます。
- hide_empty:WordPressのタグを取得する際に使用されるパラメータで、このパラメータを適切に設定することで、ユーザーがサイト上で見えるタグの数や質を管理できます。
- true: 投稿に使用されているタグのみを取得。
少なくとも1つの投稿に関連付けられているタグだけが取得されます。
使用されていない(どの投稿にも割り当てられていない)タグは除外されます。 - false:すべてのタグを取得。
使用されているタグだけでなく、どの投稿にも割り当てられていないタグも含まれます。
- true: 投稿に使用されているタグのみを取得。
追加CSS設定解説
タグクラウドの設定や効果。
今回のコードの設定の解説です。
| 要素 | 追記 |
|---|---|
| text-align: center; | タグクラウド内のタグを中央揃えにします。 タグの大きさや数量でタグクラウドの全体の形が団子状になる時もあります。 |
| padding: 1px 0; | タグクラウドの上下に1pxの余白を追加します。 数値を上げると、タグクラウドの全体の上下に空きが作られます。 |
| font-weight: bold; | テキストを太字に設定 します。 これにより、タグクラウド内のすべてのタグが太字で表示されます。 |
| text-decoration: none; | この設定でリンクの下線を削除します。 デフォルトではリンクには下線が付きますが、この「none」でそれをなくし、クリーンな見た目にします。 |
| color: #04384C; | リンクテキストの色を指定されたカラーコード(swellのカラー)に設定します。 好みに合わせて変更可能です。 |
| margin: 5px; | 各タグの周囲に5ピクセルの外側の余白を追加します。 これにより、タグ同士が適度に離れて見やすくなります。 |
| display: inline-block; | タグをインラインブロック要素として表示します。 これにより、横並びで、サイズも調整したい場合に最適です。 |
| transition: color 0.3s; | タグの文字色が変色する際の遷移効果を設定します。 具体的には、マウスホバー時の色変化が0.3秒かけて滑らかに行われます。 |
| color: #ff6600; | ホバー時のリンクテキストの色を指定されたカラーコードに変更し、インタラクティブな感覚を与えます。 この色はオレンジ色系です。 |
| transform: translateY(-4px); | ホバー時に上に少し浮く効果があります。 このアクションで認識しやすくなります。 |
| text-decoration: underline; | ホバー時に下線を追加されます。 認識しやすくなります。 |
フォント
今回のPHPおよびCSSコードでは、font-family を指定していないため、ユーザーのブラウザでの表示は各ユーザーの環境に依存したデフォルトのフォントになります。
このデフォルトフォントは、Windows環境では「メイリオ」や「MS ゴシック」、Mac環境では「ヒラギノ角ゴシック」などが一般的です。
特定のフォントスタイルを適用したい場合
CSSで font-family を明示的に指定することで、ユーザーの環境に応じて適切なフォントが選択されます。
例えば、以下のように複数のフォントをカンマで区切って指定します。
css
body {
font-family: "メイリオ", "ヒラギノ角ゴ Pro", sans-serif;
}この指定により、ユーザーの環境に応じて最適なフォントが選択され、デザインの一貫性を保つことができます。
このような機能なので、表示結果はfont-family を指定していない場合と似た感じになるでしょう。
他にも、外部のWebフォントを利用する方法があります。
しかし、ページの読み込み速度やユーザー体験に影響を与える可能性があります。
したがって、これらを理由に、またパフォーマンスを考慮して、font-family の指定なしのコードにしました。
まとめ
今回ご紹介した方法は、テーマSWELLのタグクラウドをシンプルかつ、高いカスタマイズ性でデザインするための手法です。
functions.phpにコードを追加し、追加CSSでスタイルを細かく調整することで、フォントサイズや配置、ホバー時のエフェクトなどを自由にコントロールできます。
そして、ウィジェットや投稿記事にショートコードを設定するだけで、サイトのデザインに合わせたオリジナルのタグクラウドが完成し、視覚的にも魅力的な装飾が実現できます。
ぜひ試してください。








コメント