Webサイトのナビゲーションを強化し、検索エンジンのインデックスを最適化するためも「HTMLサイトマップ」ページを作成するのは非常に有効です。
HTMLサイトマップがあると、ユーザーだけでなく、サイト運営者もサイト内容を把握しやすくなります。
しかし、HTMLサイトマップを、一からの作成するのは大変な作業です。
したがって、プラグインを使用してHTMLサイトマップを作成することをお勧めします。
WordPressでは「WP Sitemap Page」プラグインを使用することで、簡単にHTMLサイトマップを作成できます。
このプラグインは初心者にも扱いやすく、サイトの構造を分かりやすく整理してくれます。
当記事では、WP Sitemap Pageのインストールから設定、作成手順までを解説します。
さらに、HTMLサイトマップの活用によるメリットも紹介しますので、ぜひ参考にしてください。
- WP Sitemap Pageの概要と基本機能。
- WP Sitemap Pageのインストールおよび設定方法。
- サイトマップページの作成手順と公開方法。
- サイトマップページを活用するメリット。
WP Sitemap Pageとは
サイトにはHTMLサイトマップ必要で、それを表示するサイトマップページが必要です。
自作という方法もありますが、知識や技術が求められ管理も大変です。
そこでHTMLサイトマップを簡単に作成できるプラグイン「WP Sitemap Page」を使用します。
このプラグインを使うことで、サイトのページ、投稿、カテゴリーなどを一覧で表示し、ユーザーやサイト運営者にサイトの構造を明示できます。
注1:HTMLサイトマップは、読者やサイト運営者がサイトの構造を知るためのページで、XMLサイトマップはGoogleクローラーにサイト構造を知らせるためのファイルです。
注2:HTMLサイトマップは自作という方法もありますが、知識や技術が求められ、管理も大変です。
WP Sitemap Pageの基本機能
WP Sitemap Pageは、サイトの全体像を把握しやすくするサイトマップを自動生成します。
表示するコンテンツの種類や順序を簡単に設定でき、サイト全体の構造を視覚化できます。
さらに、ショートコードを組み合わせたり、CSSコードの追加でカスタマイズが可能です。
WP Sitemap Pageのインストール方法
1:WordPress管理画面にログイン。
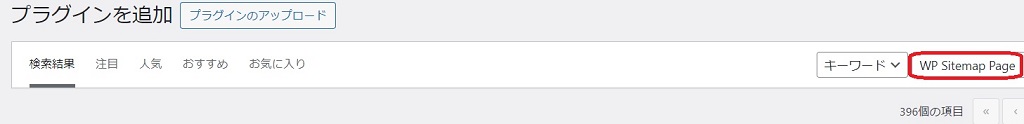
2:「プラグイン」→「新規追加」をクリックし、WP Sitemap Pageと入力します。

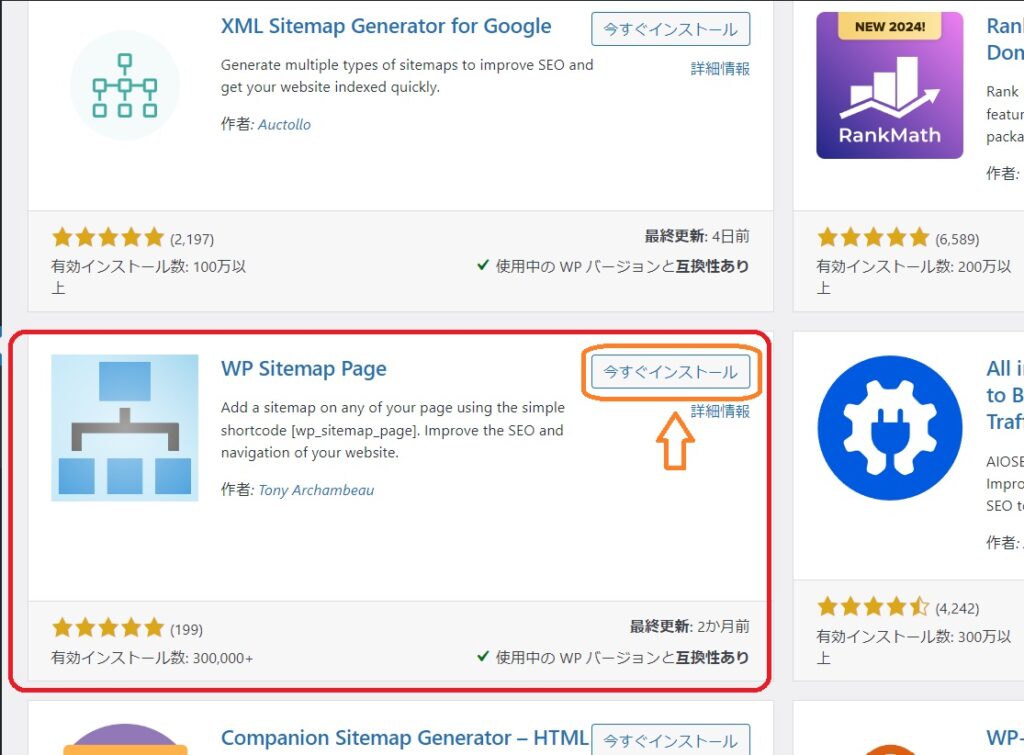
3:「WP Sitemap Page」を検索し、「今すぐインストール」を選択。

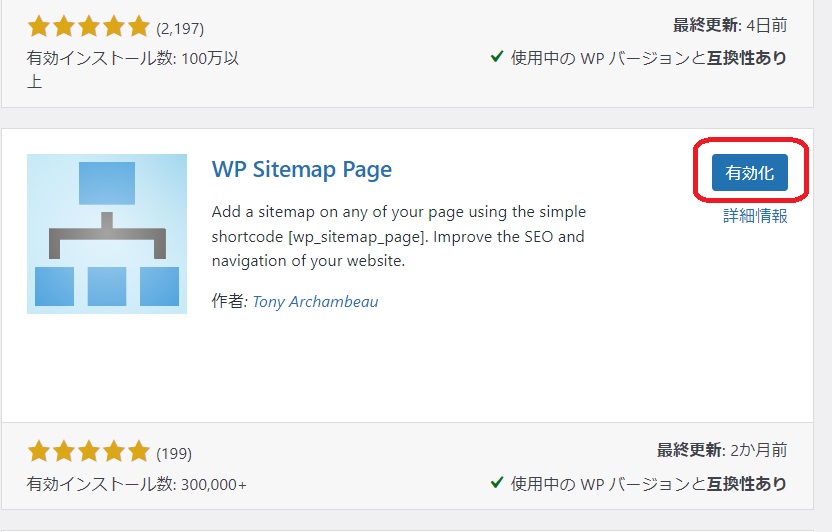
4:「有効化」をクリックします。

WP Sitemap Pageの設定方法
1:WordPress管理画面→「左メニュー」→「設定」→「WP Sitemap Page」に移動。
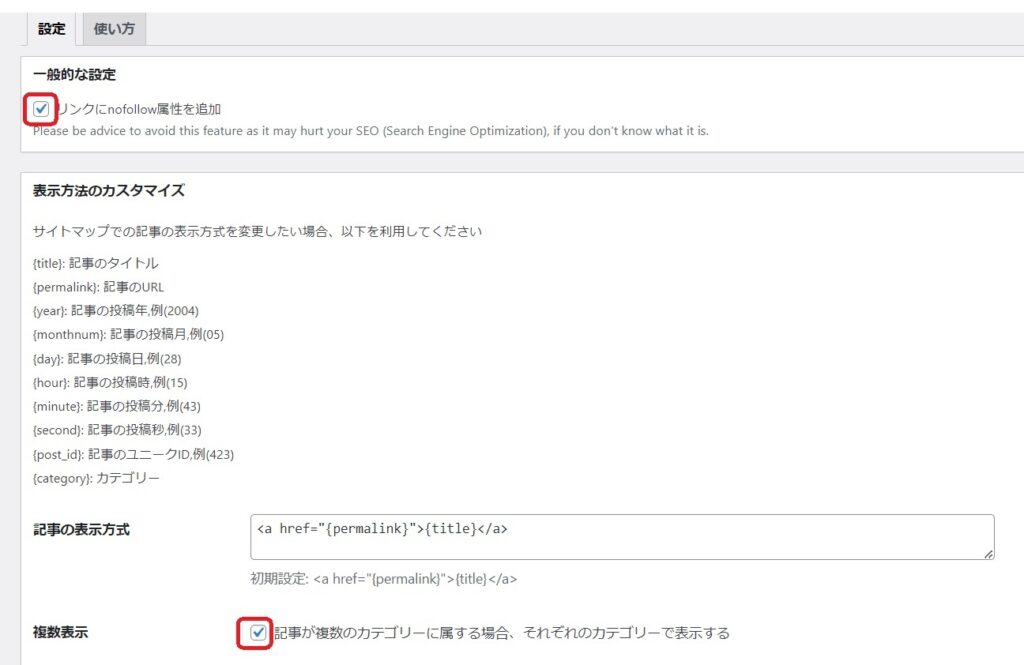
設定タブの設定を行います。
①から⑦まであります。
- ①リンクにnofollow属性を追加:GoogleクローラーがHTMLサイトマップ巡回しないようにする場合は、レ点を入れます。
そういう役目はXMLサイトマップにまかせます。 - ②カスタマイズと記事の表示方式:最初は必要を感じないのでデフォルトのままです。
- ③複数表示:記事が複数のカテゴリーに属する場合もあるので、それぞれのカテゴリーで表示するためにレ点を入れます。

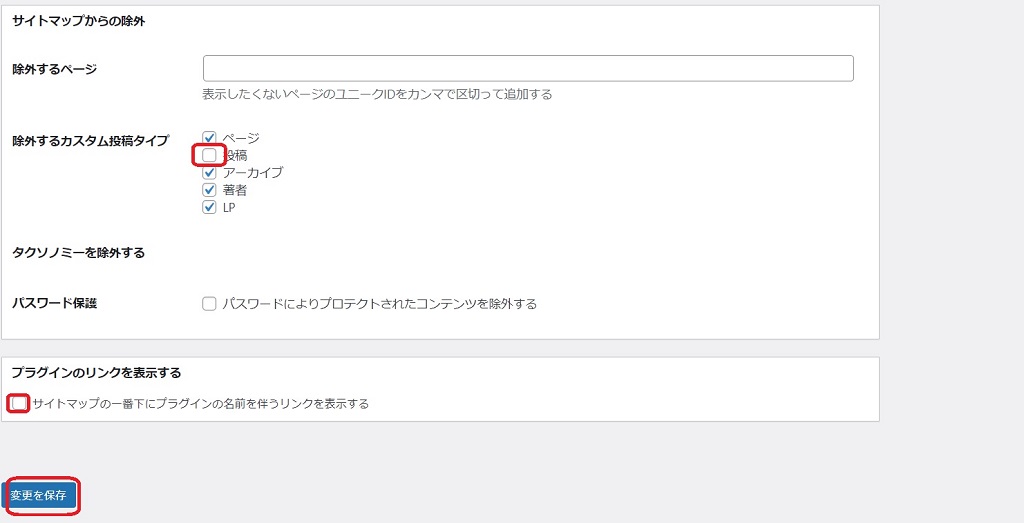
- ④除外するページ:テキストボックスは空白にします。
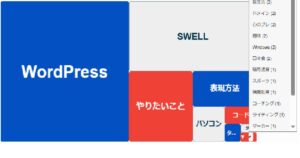
除外したいページがあるならIDを入力します。 - ⑤除外するカスタム投稿タイプ:今は赤枠の「投稿」以外にレ点を入れます。

- 「ページ」:空白にすると固定ページのタイトルが表示されます。
- 「投稿」:空白にすると投稿ページのタイトルが表示されます。
- 「アーカイブ」:空白にすると年月がタイトル表示されます。
- 「LP」:空白にするとランディングページのタイトルが表示されます。
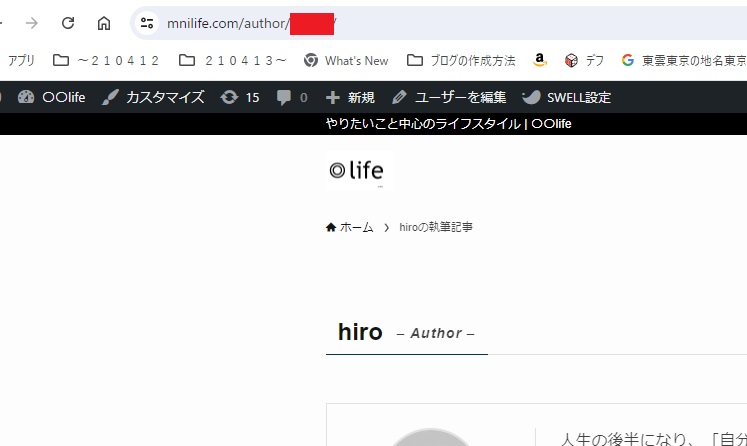
下記の画像のように赤い部分にユーザーが - 「著者」:空白にすると、下記の画像のようにプロフィールが表示され、赤い部分にユーザー名が出てしまいます。
セキュリティーの関係で問題あります。

- ⑥パスワード保護:空白です。(上設定タブ2)
- ⑦プラグインのリンクを表示する:空白にしておきます。(上設定タブ2)
2:上記画像の「変更を保存」をクリックして完了です。(上設定タブ2)
サイトマップページの作成手順
「WP Sitemap Page」を使って、サイトマップページを作成していきます。
サイトマップページの新規追加
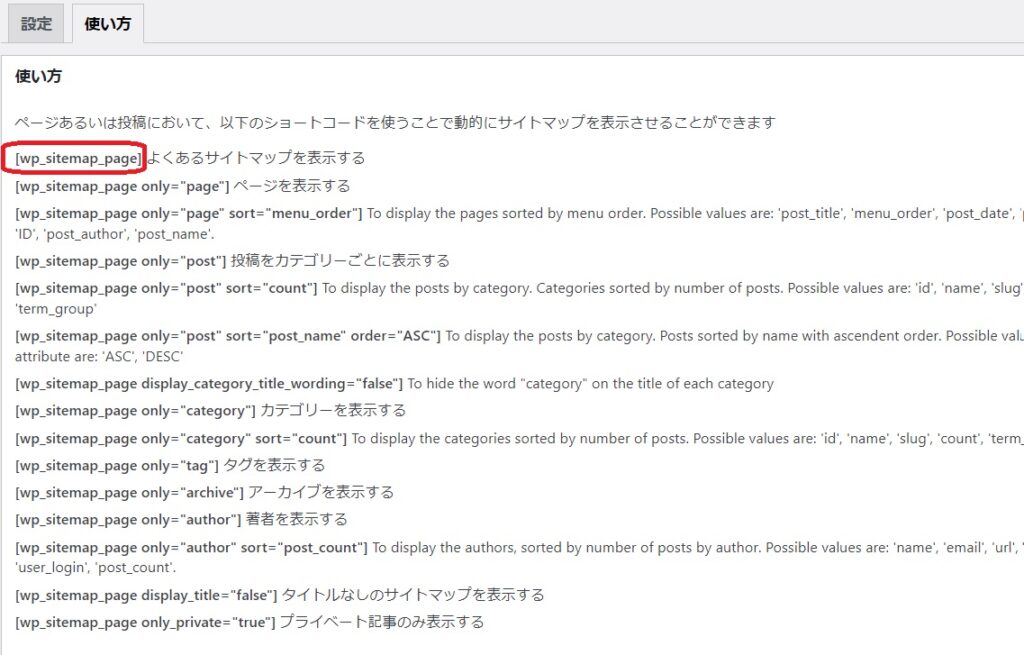
1:WordPress管理画面→「左メニュー」→「設定」→「WP Sitemap Page」に移動。
使い方タブ開き、ショートコードをコピーします。

2:コピーしたままの状態で、WordPress管理画面→「左メニュー」→「固定ページ」→「新規追加」。
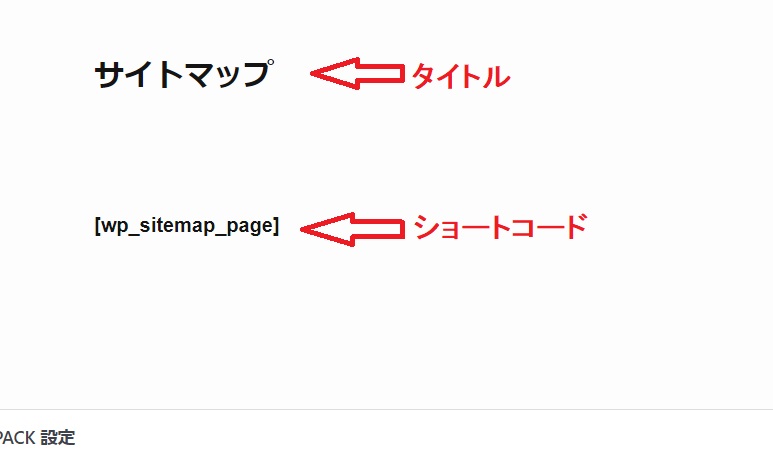
3:新規固定ページに「サイトマップ」と入力し、ページのタイトルを決定します。
4:ショートコードをペーストして追加します。

サイトマップページの公開
1:プレビューで内容を確認します。
2:編集表示に戻り、URLも設定しておきましょう。

3:右メニューの「公開」ボタンをクリックして、公開したページを確認します。

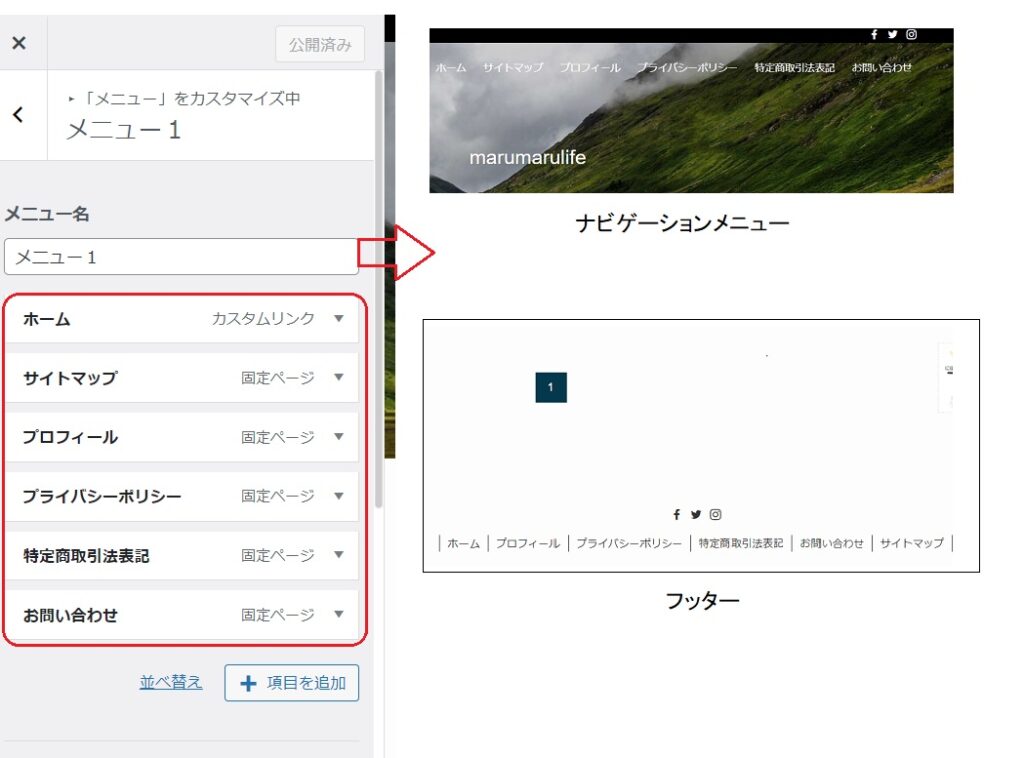
4:サイトマップページをサイトのナビゲーションメニューやフッターに追加します。
下記のように表示させます。

HTMLサイトマップを活用するメリット
- ユーザーの使い勝手の向上:ユーザーがサイトの構造を簡単に理解でき、目的のコンテンツに迅速にアクセスできます。
- SEO対策としての効果:HTMLサイトマップは、ユーザーの使い勝手を向上させることで、間接的にSEOに良い影響を与える可能性があります。
一方、SEO対策としての効果は主にXMLサイトマップが担っており、HTMLサイトマップの主な目的はユーザーにサイトの構造をわかりやすく伝えるナビゲーション支援です。 - サイト構造の可視化:サイトのページ数が増えると、管理が難しくなります。
サイトマップページを活用すると、サイト全体の構造を一目で把握できます。
Q&A
Q:サイトマップはサイトのどこに設置したらよいですか?
A:サイトのホーム画面でユーザーが見つけやすいところに設置してください。
Q:XMLサイトマップとは何ですか?
A:
HTMLサイトマップ
- 目的:ユーザーがサイト内のページやカテゴリーにアクセスしやすくするためのページです。
サイトの構造を一目で理解でき、コンテンツの発見を助けます。 - 作成方法:自作か、 WP Sitemap Pageプラグインを使用して自動生成されます。
XMLサイトマップ
- 目的:検索エンジンにサイトの全体的な構造を知らせ、効率的なクロールを助けるためのファイルです。
- 作成方法: 多くの場合、別のSEOプラグイン(例: Yoast SEOやGoogle XML Sitemaps)を使用して生成します。
まとめ
「WP Sitemap Page」プラグインを使用すると、WordPressサイトのサイトマップを簡単に作成でき、サイトを利用する際の便利さや見やすさを向上させます。
初心者でも直感的な操作でサイトマップページを作成できるため、サイト運営において非常に有用なプラグインです。サイトの初期段階からの導入を検討してみてください。
参考サイト