ブログを運営していると、記事内でプログラムコードを紹介する機会が出てくる場合があります。
その際、簡単なCSSコードを追加することによって、紹介したいコードに色を付け見やすく装飾します。
さらにスクロール機能を追加し、表示範囲を限定すると、ブログデザイン全体の調節ができます。
本記事では、SWELLのブログ記事内でプログラムコードを表示する場合、文字に色を付けて装飾し、さらにスクロール機能を追加する方法を解説します。
簡単なのでぜひ試してください。
- swellでコードを見やすくするための追加CSSコードとその調整方法。
今回紹介するショートコードも、AIを活用して作成・調整したものです。
ショートコードを追加する前にサイトのバックアップを推奨します。
swellでコードを見やすくする方法
swellのコードブロックによるコードは、縦に長く表示され、文字色も単色です。
そのままだと可読性はよくありませんし、記事全体が間延びしたデザインになります。
そのため、追加CSSにより、文字をカラフルに装飾し、記事の見た目を整えるためのスクロール機能も追加します。
これによりコード表示を変えて、記事デザインの調整が一気に可能です。
(文字の色の変更はデフォルト機能でも可能ですが、追加CSSのほうが楽です)
追加CSS
コードの可読性を上げるには、以下のコードを追加CSSに追加し、適用します。
この方法を行うことで、ブログ内のすべてのコードブロックの中の文字と背景に色が付き、アイキャッチ画像のように可読性が向上します。
- メリット
- シンプルでSwellに適用可能。
- 外部で処理を行わないので、ページの読み込み速度の低下につながらない。
- コードに任意の文字色と背景色を付けられます。
- また、自動スクロールによって、コードを短く表示し、記事デザインの調整ができる。
- デメリット
- 一色のみで、色分けは適用されていない。
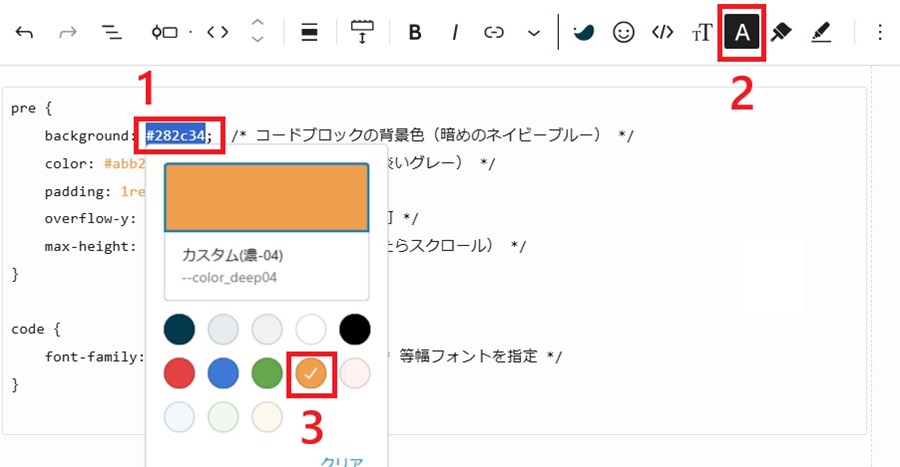
色分けが必要な場合、下の画像のようにデフォルト機能で一語一語に色を付けていきます。
- 一色のみで、色分けは適用されていない。

手順
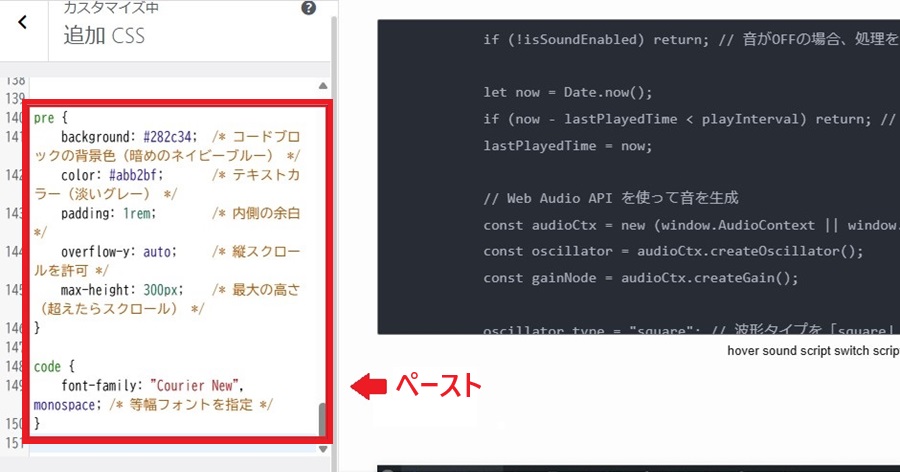
SWELLのカスタマイズの追加CSSに以下のコードを追加します。
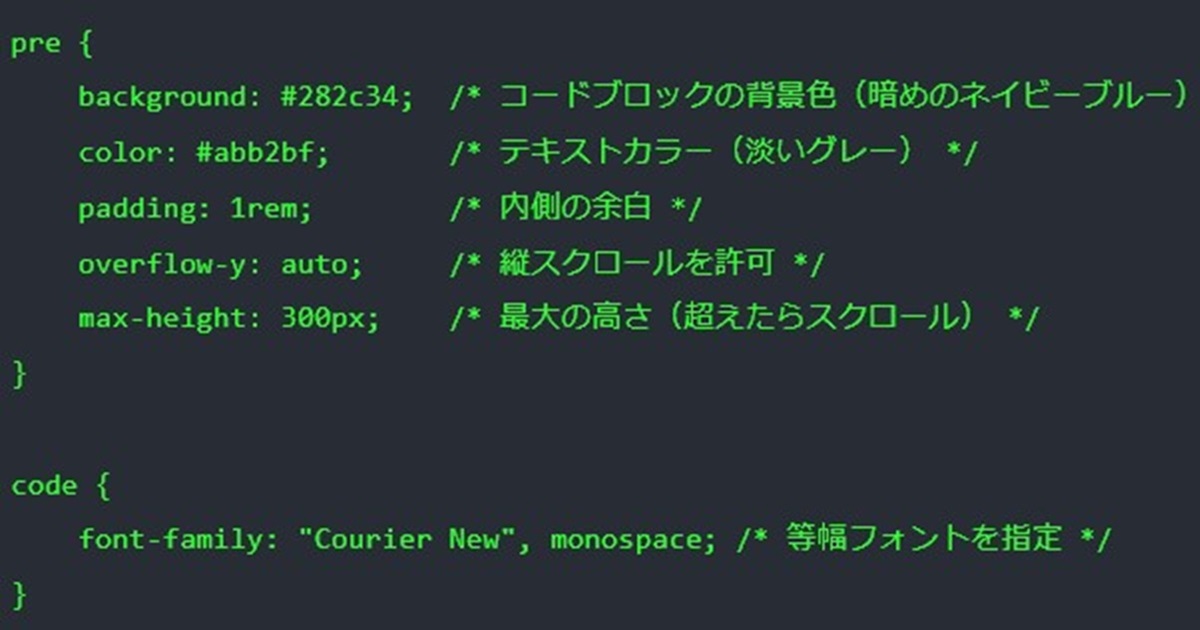
下記コードをコピーします
pre {
background: #282c34; /* コードブロックの背景色(暗めのネイビーブルー) */
color: #abb2bf; /* テキストカラー(淡いグレー) */
padding: 1rem; /* 内側の余白 */
overflow-y: auto; /* 縦スクロールを許可 */
max-height: 300px; /* 最大の高さ(超えたらスクロール) */
}
code {
font-family: "Courier New", monospace; /* 等幅フォントを指定 */
}
追加CSS
追加CSSに上記コードの追加
- Swellの「カスタムCSS」に上記のコードを追加
- Swellの管理画面 → 外観 → 追加CSS に貼り付ける

SWELLのコードブロックを追加
記事の任意の場所にコード(< >)ブロックを追加し、ショートコードを記述する。
そうするとアイキャッチのような画像表示されます。(文字は全部緑にしました)
調整
コードの注釈を見て行ってください。
📌主に background と color で、背景色と文字色を変えてください。
📌あと、 max-height: 300px; でコードブロックの高さを制限し、ページ全体デザインを調整してください。📌個別の文字は、デフォルト機能で変色させます。(変色結果はSTEP1画像参照、変更方法は上記デメリット下の画像参照)
まとめ
Swellでブログを書く際に、コードを見やすく整えるには CSSの調整がポイント です。
今回紹介したCSSを適用することで、任意の文字色のコードブロックになり、縦スクロールにも対応した見やすいデザイン になります。
ぜひ試して、読みやすいブログ記事を作成してみてください!








コメント