SWELLではブログカードを使用することで、各記事をサイドバーに掲載できます。
デザインにこだわらなければこれで十分ですが、ややインパクトに欠けるかもしれません。
そこで、各コードを活用したアイキャッチ影付き枠付きブログカードをおすすめします。
これによりデザイン面の不満を解消できるため、ぜひ試してみてください。
3つのコードを追加します。
- phpコードをfunctions.phpに追加
- CSSコードを追加
- ウィジェットにショートコードを追加
これらのコードは、AIで作成したもので、環境によっては機能しないかもしれません。
そのため、コードを追加する場合は注意してください。
念のためにバックアップを推奨します。
カスタマイズ手順
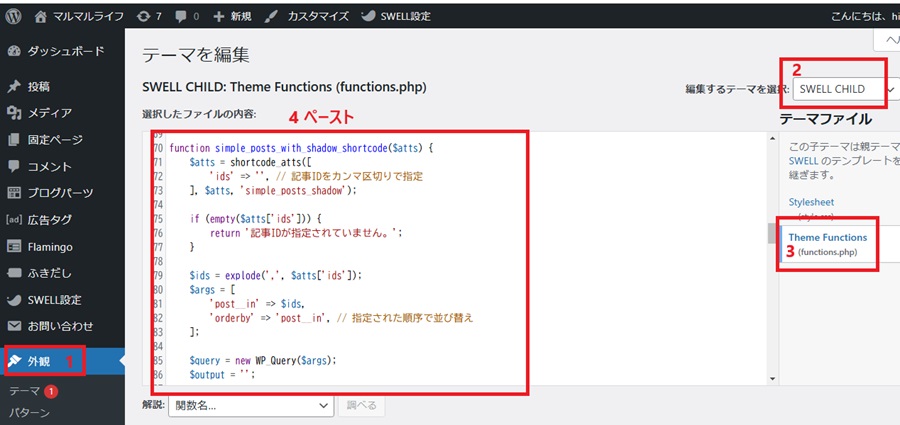
phpコードを追加
下記コードを子テーマのfunctions.phpに追加してください。
php
function simple_posts_with_shadow_shortcode($atts) {
$atts = shortcode_atts([
'ids' => '', // 記事IDをカンマ区切りで指定
], $atts, 'simple_posts_shadow');
if (empty($atts['ids'])) {
return '記事IDが指定されていません。';
}
$ids = explode(',', $atts['ids']);
$args = [
'post__in' => $ids,
'orderby' => 'post__in', // 指定された順序で並び替え
];
$query = new WP_Query($args);
$output = '';
if ($query->have_posts()) {
$output .= '<ul class="simple-posts">';
while ($query->have_posts()) {
$query->the_post();
$output .= '<li class="shadow-box">';
// 最大サイズのサムネイルを表示
if (has_post_thumbnail()) {
$output .= '<div class="post-thumbnail">' . get_the_post_thumbnail(null, 'full') . '</div>';
}
// 記事タイトル表示
$output .= '<h3><a href="' . get_permalink() . '">' . get_the_title() . '</a></h3>';
$output .= '</li>';
}
$output .= '</ul>';
} else {
$output = '記事が見つかりませんでした。';
}
wp_reset_postdata();
return $output;
}
add_shortcode('simple_posts_shadow', 'simple_posts_with_shadow_shortcode');
ここにペーストしてください。

CSSコードを追加
以下のコードをSWELLの「カスタマイズ」→「追加CSS」に追加します。
CSS
.shadow-box {
border: 1px solid #ddd; /* 枠線 */
border-radius: 8px; /* 角を丸くする */
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1); /* 影を追加 */
padding: 16px; /* 内側の余白 */
margin-bottom: 16px; /* 下に余白 */
background-color: #fff; /* 背景色を白に設定 */
transition: transform 0.2s ease, box-shadow 0.2s ease; /* ホバー時のアニメーション */
}
.shadow-box:hover {
transform: translateY(-4px); /* ホバー時に少し浮く効果 */
box-shadow: 0 8px 12px rgba(0, 0, 0, 0.2); /* ホバー時の影を強調 */
}
.post-thumbnail img {
width: 100%; /* 画像を親要素にフィットさせる */
border-radius: 8px; /* 画像の角を丸くする */
}ここにペーストしてください。

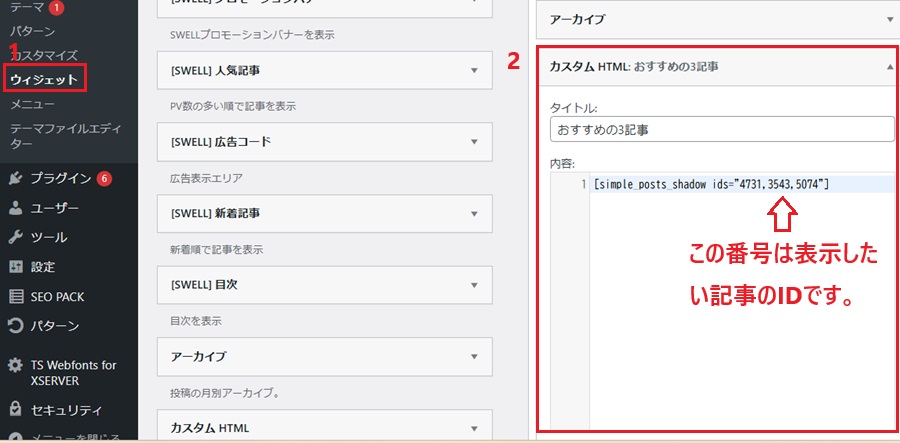
ウィジェットにショートコードを追加
使用方法:ウィジェットで下記のショートコードをペーストします。
123,456,789の部分には、表示したい記事のIDを入れてください。
html
[simple_posts_shadow ids="123,456,789"]ここにペーストしてください。

確認
特徴と文字色を確認してください。
特徴の確認
以下の特徴があるかどうかを確認してください。
- 影付き枠:柔らかな影を付けてコンテンツを際立たせます。
- ホバー効果:ホバー時に浮き上がるエフェクトで動きのあるデザインです。
- 角丸スタイル:枠線や画像の角を丸めて柔らかい印象になります。
確認

タイトルが水色の理由
タイトルが水色になっているのは、テーマのデフォルトでリンクあり文字に適用されるものです。
色を変更したい場合は、カスタマイズメニューや追加CSSを使用します。
※追加CSSの場合は、このブログカードのみに適用されます。
カスタマイズメニュー
SWELLでリンクありの文字が青色なのはデフォルトです。
管理画面から、デフォルトのリンク色が変更できます。
しかし、ブログ全体がその色になります。
管理画面 → 外観 → カスタマイズ → 全体設定 → 色設定
ここで「リンクの色」や「アクセントカラー」が設定されています。

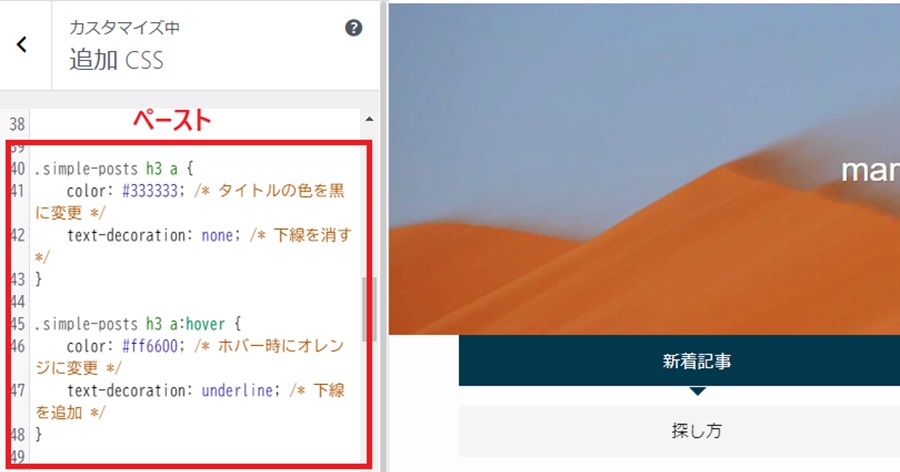
追加CSSで色を変更する
タイトルの色をカスタマイズするには、以下のショートコードを追加します。
css
.simple-posts h3 a {
color: #333333; /* タイトルの色を黒に変更 */
text-decoration: none; /* 下線を消す */
}
.simple-posts h3 a:hover {
color: #ff6600; /* ホバー時にオレンジに変更 */
text-decoration: underline; /* 下線を追加 */
}追加CSSコード
このCSSを「カスタマイズ → 追加CSS」にショートコードを追加すれば、タイトルの色を好きな色に変更できます。

まとめ
SWELLでアイキャッチ画像付きのブログカードをカスタマイズすることで、より魅力的なデザインを実現できます。特に、影付き・枠付きのスタイルを取り入れることで、視認性やデザイン性が向上し、読者の目を引く効果が期待できます。
本記事では、以下の3つの手順でカスタマイズを行いました。
- PHPコードを追加:functions.phpに記述。
- CSSコードを追加:影や枠、ホバーアニメーションを適用。
- ウィジェットにショートコードを挿入:ブログカードの表示。
また、タイトルの色がデフォルトの水色になってしまう場合のカスタマイズ方法も紹介しました。
追加CSSを使えば、タイトルの色やリンクの装飾を自由に変更できます。
以上により、ブログカードが視覚的に際立ち、デザインの満足度が向上します。
ブログの魅力を引き立てるためにも、ぜひ導入を試してみてください!
関連記事








コメント